Answer the question
In order to leave comments, you need to log in
How to align text?
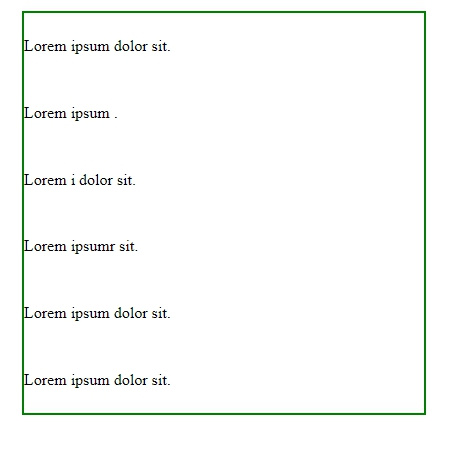
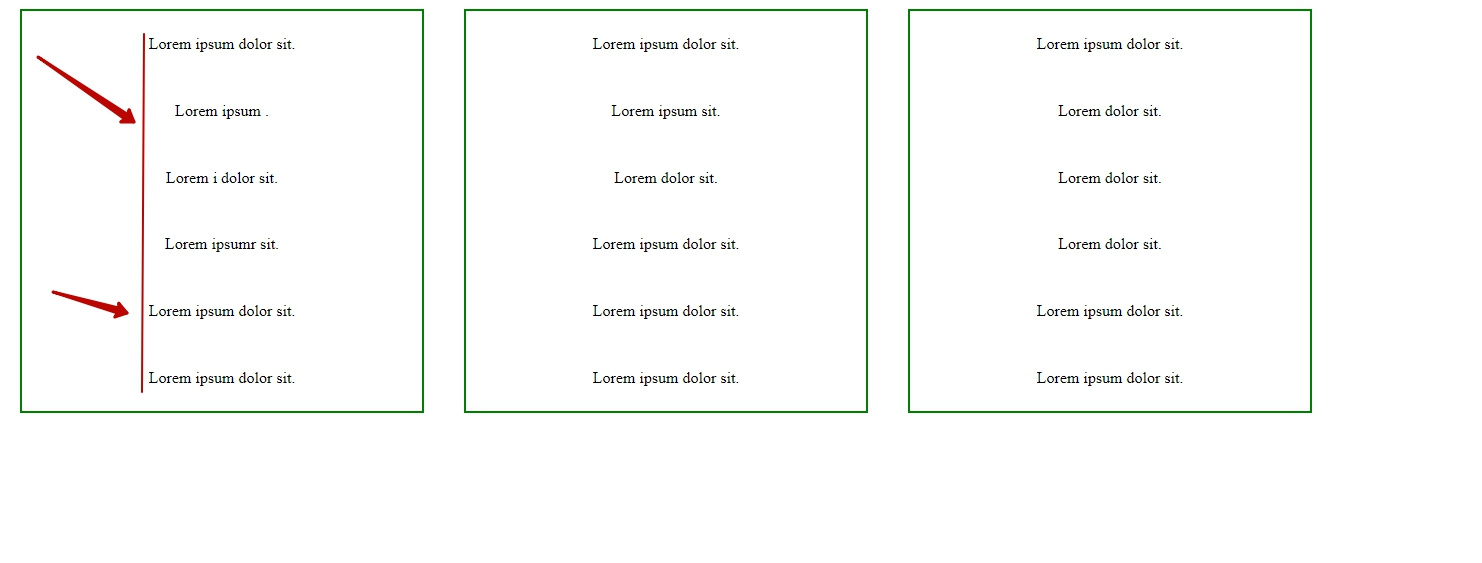
Good day to all, tell me how to make the text pressed not to the edge but to be in one line?
like this in the center of the block


<div class="box_sub">
<div class="box">
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum .</div>
<div>Lorem i dolor sit.</div>
<div>Lorem ipsumr sit.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
</div>
<div class="box">
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum sit.</div>
<div>Lorem dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
</div>
<div class="box">
<div>Lorem ipsum dolor sit.</div>
<div>Lorem dolor sit.</div>
<div>Lorem dolor sit.</div>
<div>Lorem dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit.</div>
</div>
</div>.box {
width: 400px;
height: 400px;
border: 2px solid green;
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: column;
margin: 20px;
}
.box_sub {
display: flex;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question