Answer the question
In order to leave comments, you need to log in
How to align product photo on category page?
Theme: Storefront
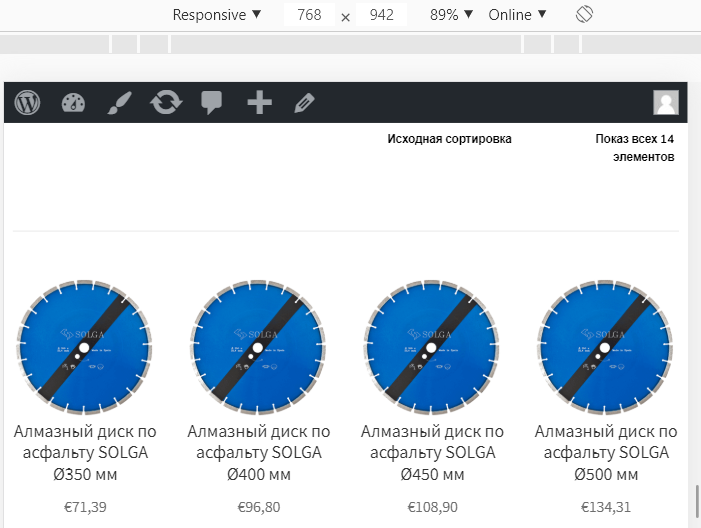
On the category page, for example - mextra.segmenti.lv/categorii/diamond-discs/,
Products on different screen sizes are displayed correctly (width 768px):

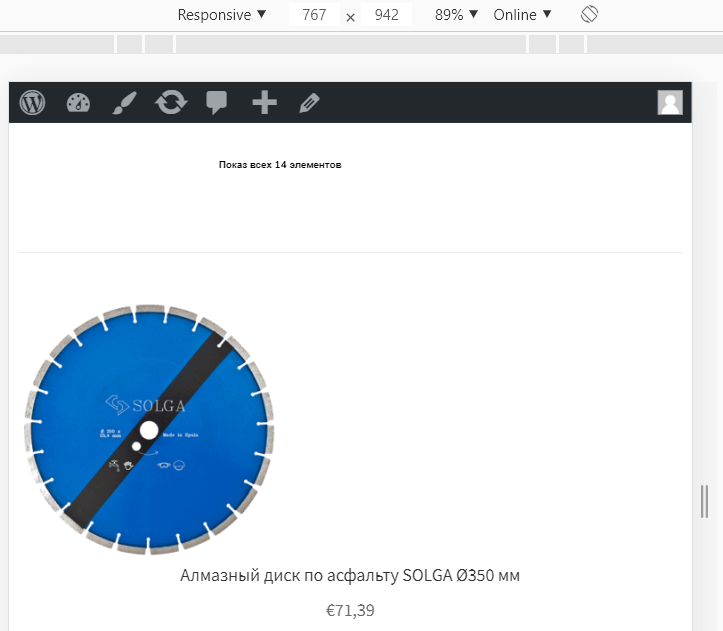
and not (width 767px):

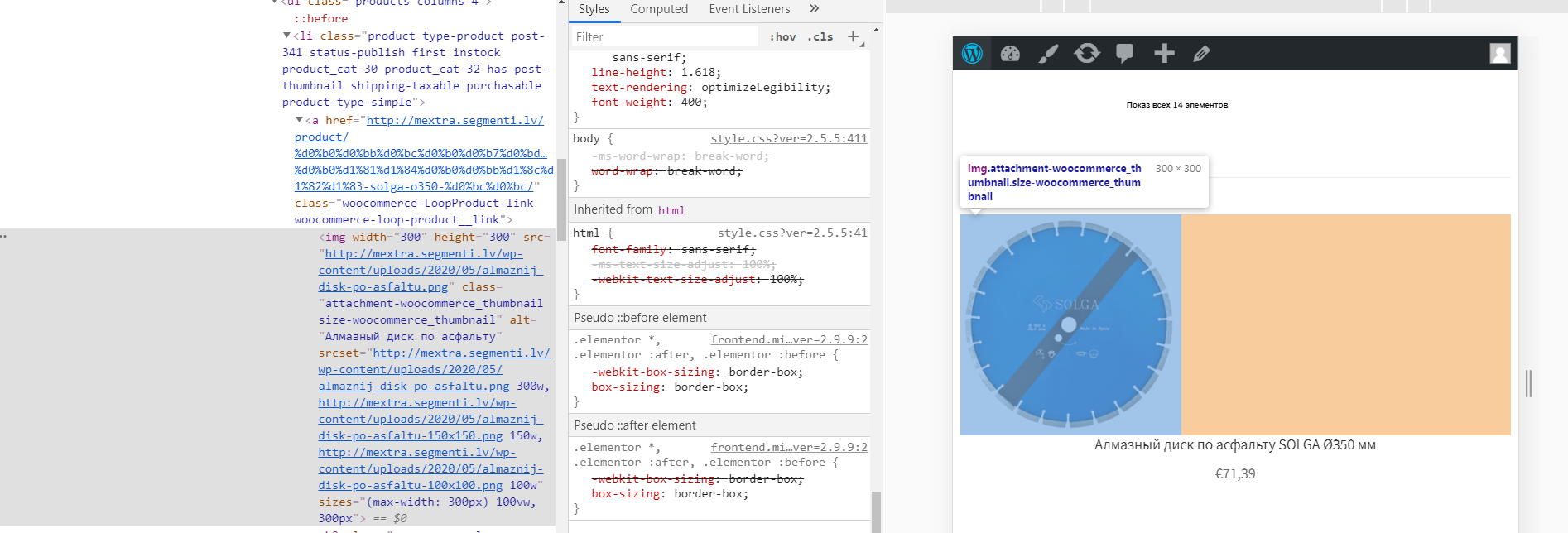
It seems that this indentation is set by the theme:

What to do to everywhere displayed in the center?
Answer the question
In order to leave comments, you need to log in
Good evening. Try setting img margin: 0 auto;
img {
margin: 0 auto;
}li {
display:flex;
justify-content: center;
align-items:center;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question