Answer the question
In order to leave comments, you need to log in
How to align only the first flex item and stretch it to two lines?
Good day to all! Please help me understand the problem.
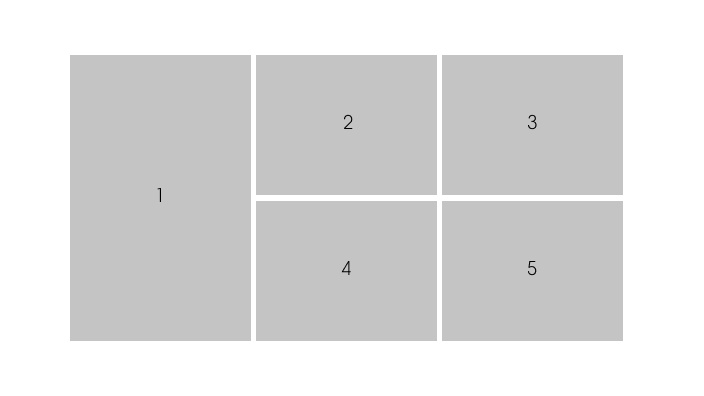
I have a flex parent that has 5 elements.
We need the first one to span 2 lines, and the rest to align with flex-wrap. The order in the picture.

I know, it smells like grids, but I really want to implement it on flex))
Thank you in advance!
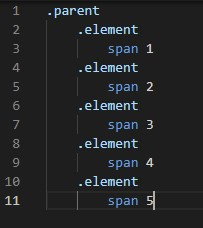
The structure is as follows:

Answer the question
In order to leave comments, you need to log in
https://jsfiddle.net/2vbf3t0x/4/
if in the same container, then you need to limit the height (although 100% can also be achieved): https://jsfiddle.net/mqyjpch8/1/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question