Answer the question
In order to leave comments, you need to log in
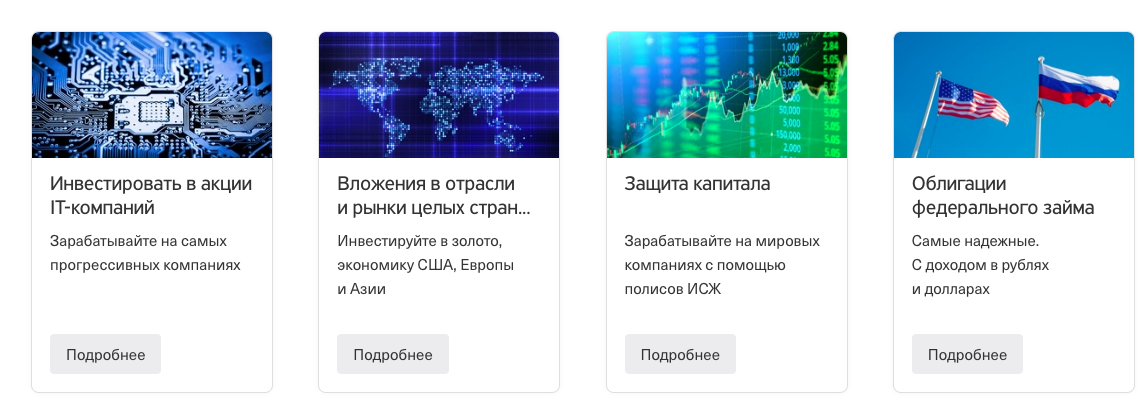
How to align inner elements in neighboring blocks?

I don't consider the option of hard specifying the minimum height to be good, since there are blocks where all neighboring names fit into one line, and they will have a lot of free space.
Answer the question
In order to leave comments, you need to log in
a fairly common task in the frontend - usually solved together with designers, since focusing on neighboring blocks is always a detriment to the current element (when a movie is named in one line, it will in any case differ from the title in 2 or more lines), so the best solution the following has always been considered:
for the heading, we always select a height of 2 lines - everything that is more than 2 lines goes into ellipsis
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question