Answer the question
In order to leave comments, you need to log in
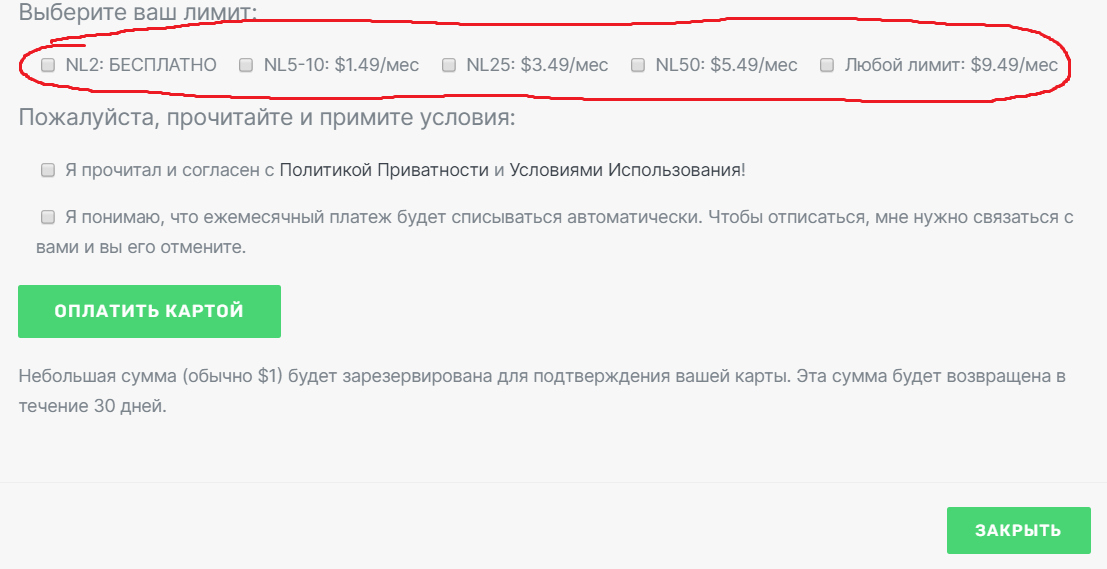
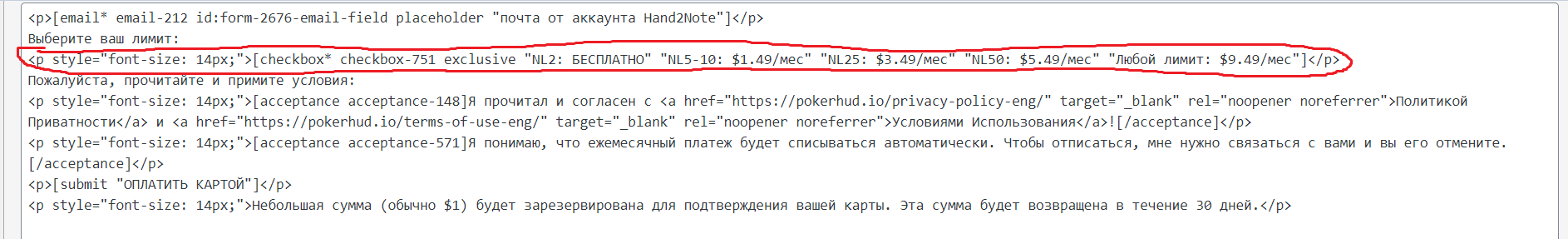
How to align checkboxes inside Contact Forms 7 according to the table?
Good afternoon. Can you please tell me how to align only some checkboxes according to the table inside the general contact form (contact form 7) and how to set this table (number of rows/columns)?


Answer the question
In order to leave comments, you need to log in
As far as I remember, the contact-form does not use a table out of the box. However, if we are talking about a table, then your checkboxes should be wrapped in their own labels, and the cell itself should have vertical-align: middle properties.
But these are:
1. Uncomfortable to manage;
2. Hemorrhoids in implementation.
You will most likely need flex-boxes instead of constructing a table cell so that the checkboxes are adequately aligned relative to each other with the ability to wrap to the next lines if I don’t fit in.
And since you yourself choose how to insert checkboxes into the layout, it will not be difficult, the main thing is to have knowledge in css \ html.
Offtopic to the question, but according to the design solution: In theory, you should not have checkboxes, but a radiobutton, because you can choose one thing. Edge → select, but it is better to use a different approach to the interface, based on the mechanics of radiobuttons, but more clearly visualized.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question