Answer the question
In order to leave comments, you need to log in
How to align button vertically?
Hello
Please advise. There is a store Woocommerce2.6 wordpress theme: StoreFront
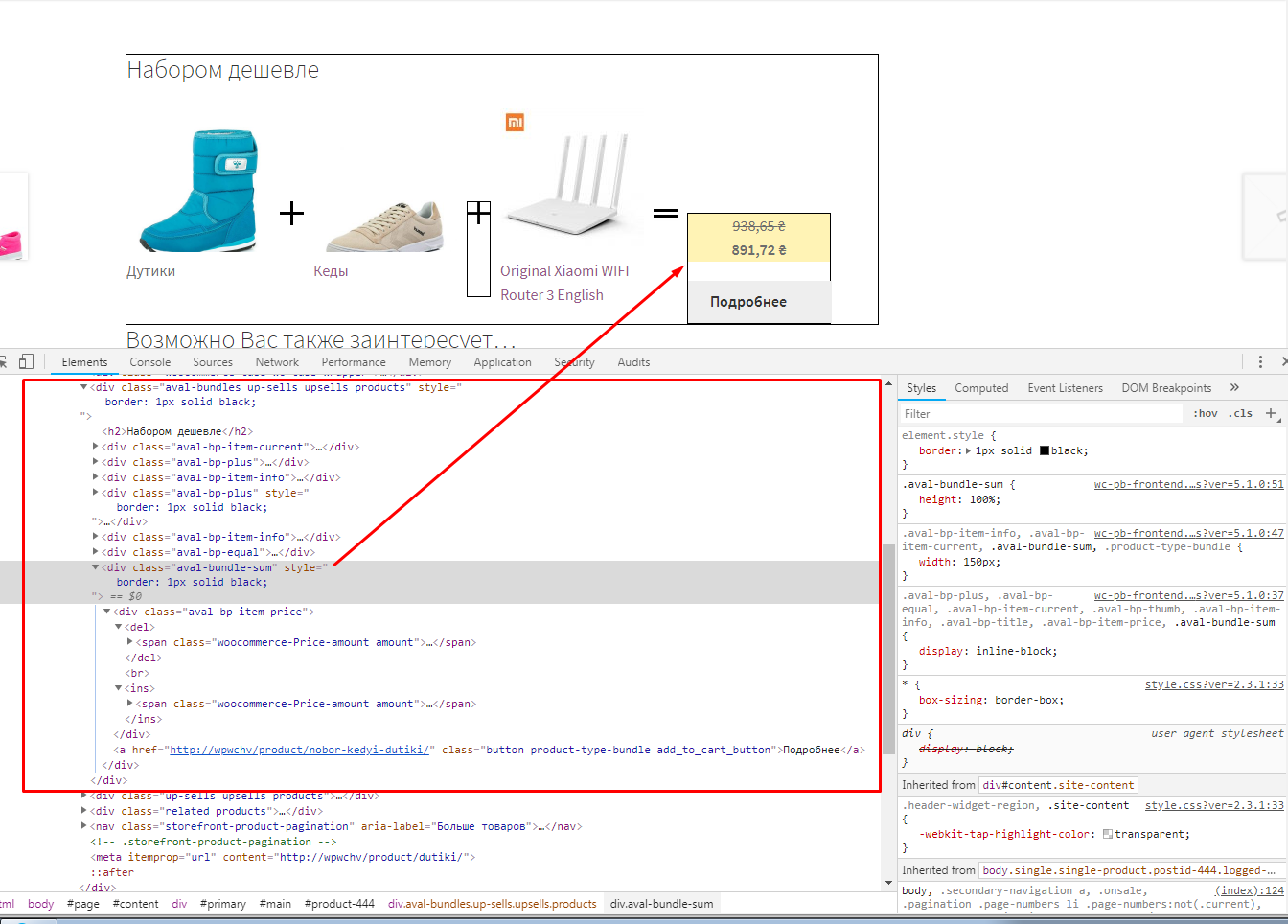
I display in the product card after the description the product sets and in the block I need to display the button, for which I use the standard code
echo '<a href="'.esc_url( get_permalink( $bundle_id )).'" class="button product-type-bundle add_to_cart_button">Подробнее</a>';
.aval-bp-plus, .aval-bp-equal, .aval-bp-item-current, .aval-bp-thumb, .aval-bp-item-info, .aval-bp-title, .aval-bp-item-price, .aval-bundle-sum {
display: inline-block;
}
.aval-bp-plus, .aval-bp-equal {
height: 100px;
width: 25px;
margin: 10px;
}
.aval-bp-item-info, .aval-bp-item-current, .aval-bundle-sum, .product-type-bundle {
width: 150px;
}
.aval-bundle-sum {
height: 100%;
}
.aval-bp-title {
height: 50px;
overflow: hidden;
width: 100%;
}
.aval-bp-item-price {
float: left;
background: #fff3b5;
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.aval-bp-item-old-price {
float: left;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question