Answer the question
In order to leave comments, you need to log in
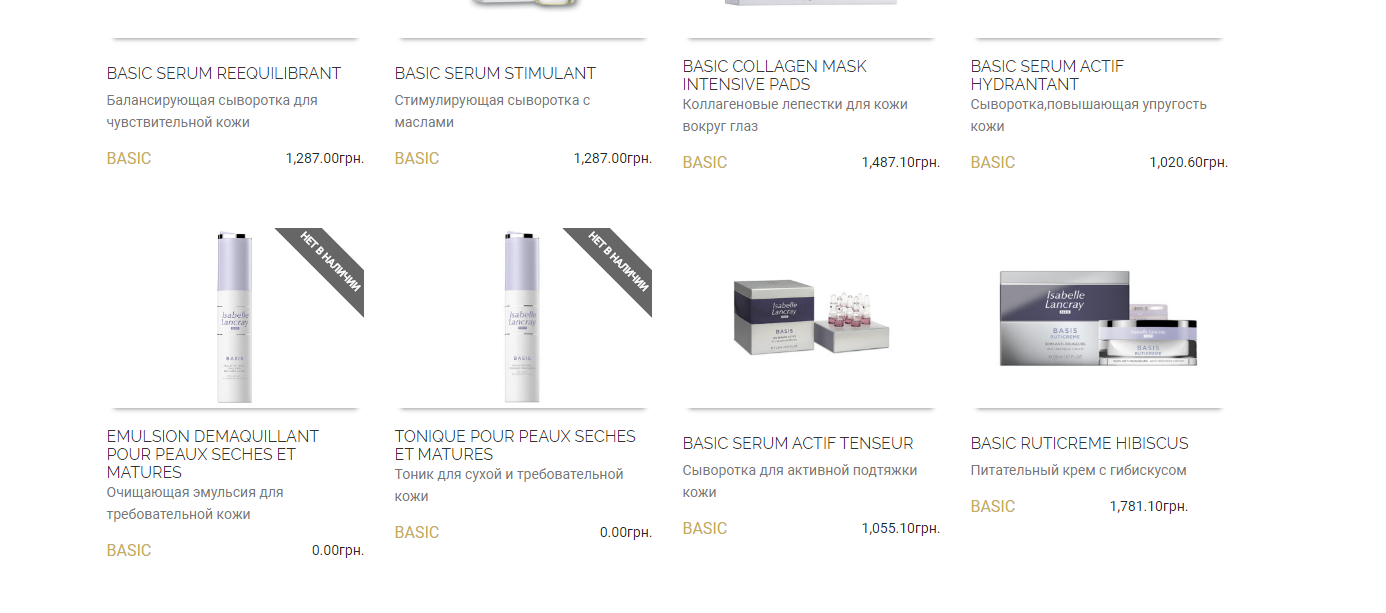
How to align blocks with WooCommerce products?
Help align blocks with WooCommerce products
Maybe someone knows how to implement this? 
website: reyn95.beget.tech/product-category/basic
Answer the question
In order to leave comments, you need to log in
in some products, the category with the price moves down to the bottom
upd. (Already aligned everything myself)
Helped
ul.products li.product h3 {
height: 40px;
line-height: 10px;
}
.woocommerce ul.products li.product .price {
display: block;
font-weight: 400
margin-bottom: .5em;
font-size: 0.9em !important;
}
and shortening the title to 45 characters
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question