Answer the question
In order to leave comments, you need to log in
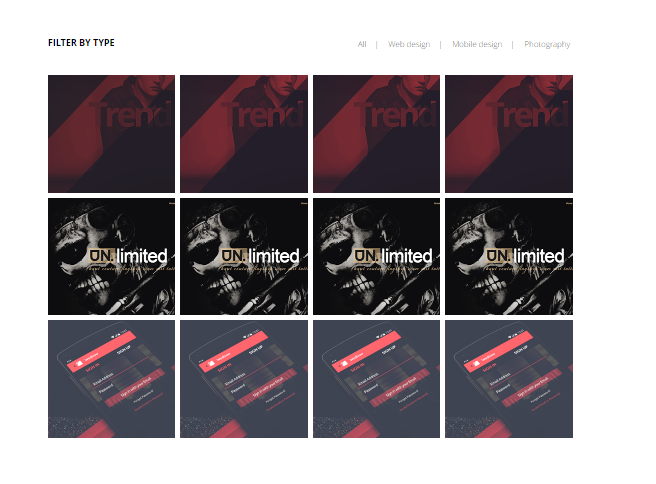
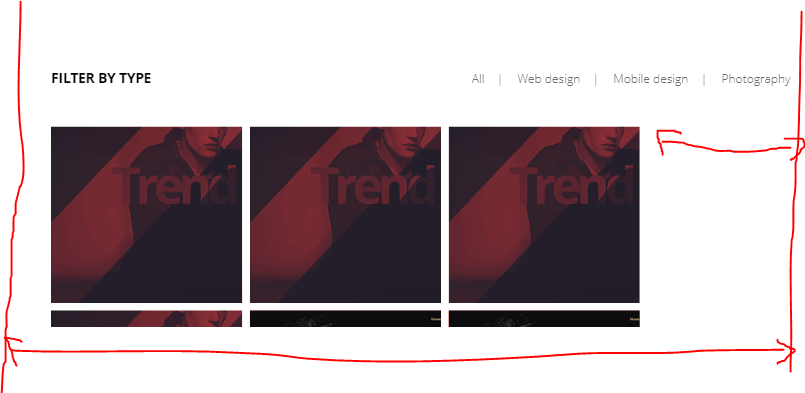
How to align blocks to the center of the container?

In general, there is a block with elements.
Isotope plugin is used
.work-items
display: flex
flex-wrap: wrap
justify-content: centervar $grid = $('.work-items').isotope({
itemSelector: '.work-container_item'
});
$('.work-buttons').on( 'click', 'button', function() {
var filterValue = $(this).attr('data-filter');
$grid.isotope({ filter: filterValue });
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question