Answer the question
In order to leave comments, you need to log in
How to align a list to the center?
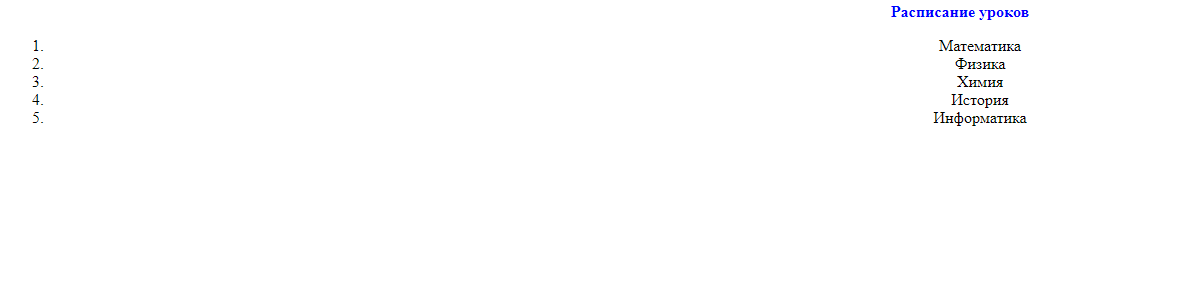
I'm trying to align to the center of the page, and the numbers fly off to the left
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Задание 5</title>
</head>
<body>
<p align="center"><strong><font color="blue">Расписание уроков</font></strong></p>
<ol>
<li>Математика</li>
<li>Физика</li>
<li>Химия</li>
<li>История</li>
<li>Информатика</li>
</ol>
</body>
</html>Answer the question
In order to leave comments, you need to log in
<ol style="display: table; margin:0 auto;">
<li>Математика</li>
<li>Физика</li>
<li>Химия</li>
<li>История</li>
<li>Информатика</li>
</ol>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question