Answer the question
In order to leave comments, you need to log in
How to adjust blocks in height?
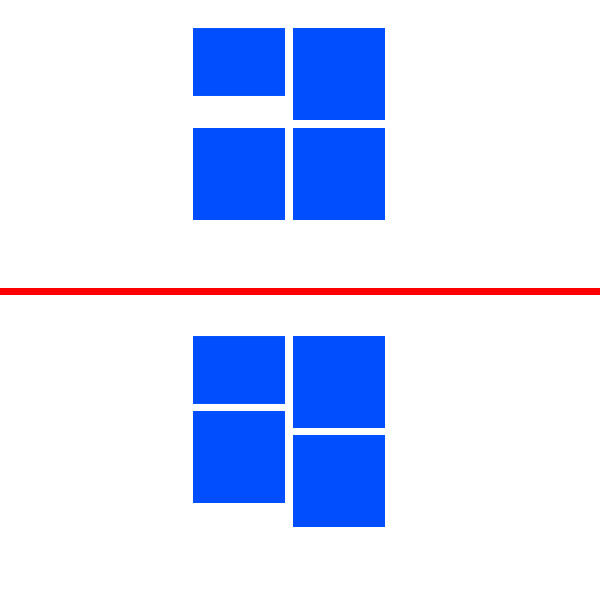
There are 4 blocks.
If you reduce the height of the first block, then the two blocks below, according to the standard in the layout, will line up after the height of the longest block in the line. (first part of the image)
How do I make the boxes on the second line immediately follow the box that has a smaller height? (second part of image)
Answer the question
In order to leave comments, you need to log in
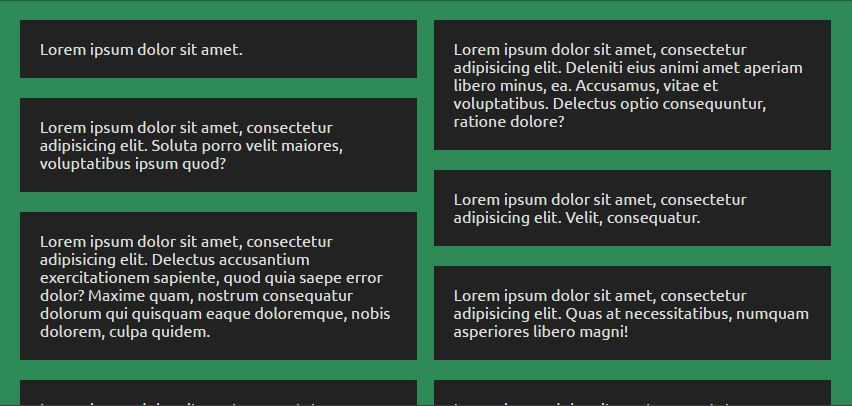
If the layout has only 2 columns , then like this:
<section class="section"></section>
<section class="section"></section>
<section class="section"></section>
<section class="section"></section>.section:nth-child(2n + 1) {
float: left;
clear: left;
}
.section:nth-child(2n) {
float: right;
clear: right;
}
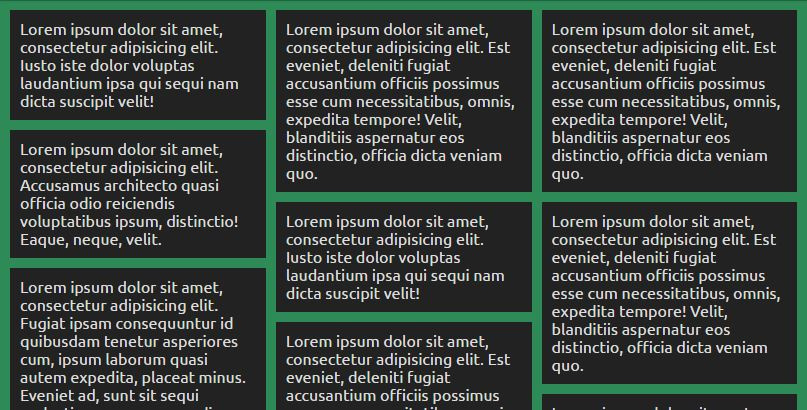
.container {
column-width: 250px; /* Ширина колонки */
column-gap: 10px; /* Расстояние между колонками */
}
.item {
break-inside: avoid; /* Запрещает разрыв блока */
}
1) Via float: left (but not always perfect)
2) https://masonry.desandro.com/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question