Answer the question
In order to leave comments, you need to log in
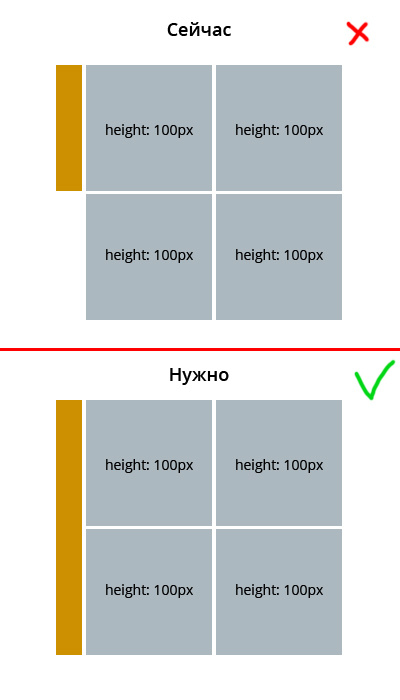
How to adjust block height with other blocks?
How to automatically adjust the height of the orange block with other, gray blocks? We want the orange block to take the height of two blocks automatically.
Only without using flexbox. To work on all older versions of browsers.
Answer the question
In order to leave comments, you need to log in
In general, you can use a javascript like) Use it if the TK allows
Create a div that will have all the gray boxes and the orange one. Set the orange one to height:100%;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question