Answer the question
In order to leave comments, you need to log in
How to adequately lay out a list with an ellipsis between item?
Hello.
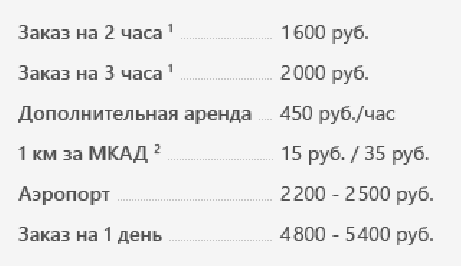
Recently, I was overtaken by such a setup in the layout: 
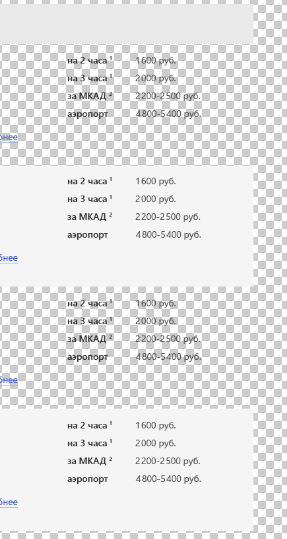
I implemented this, of course, through the background-color set to the deepest text wrapper span. The trick is that on the next layout, the parent items alternate and you have to reassign the styles by setting the modifier in the table, since one table is on a white background, the other on a gray one. 
In advance (even before I realized that there was no border in the second layout =D) I put a crutch on coffee in order to reassign the color to the span.
cartable = ->
moduleName = 'cartable'
module = $ ".#{moduleName}"
carlistOdd = module.find ".carlist__autocard--#{moduleName}:nth-of-type(odd)"
carlistEven = module.find ". carlist__autocard--#{moduleName}:nth-of-type(even)"
modifyTable = (module, modificator)->
module.each ->
thisList = $ this
thisTable = thisList.find ".table"
thisTable.addClass "table- -#{modificator}"
modifyTable(carlistOdd, 'white')
modifyTable(carlistEven, 'gray')
module.exports = cartable;
Answer the question
In order to leave comments, you need to log in
https://codepen.io/DNLHC/pen/KmWrJe
although according to the specification the dd and dt tags cannot be wrapped, but I think the example is clear, I
redid it with a list
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question