Answer the question
In order to leave comments, you need to log in
How to add wordpress page to navbar?
Hello, I'm building a wordpress site .
Please help me create separate pages with the ability to edit them using HTML,
Bootstrap , and navigate through them using the menu.
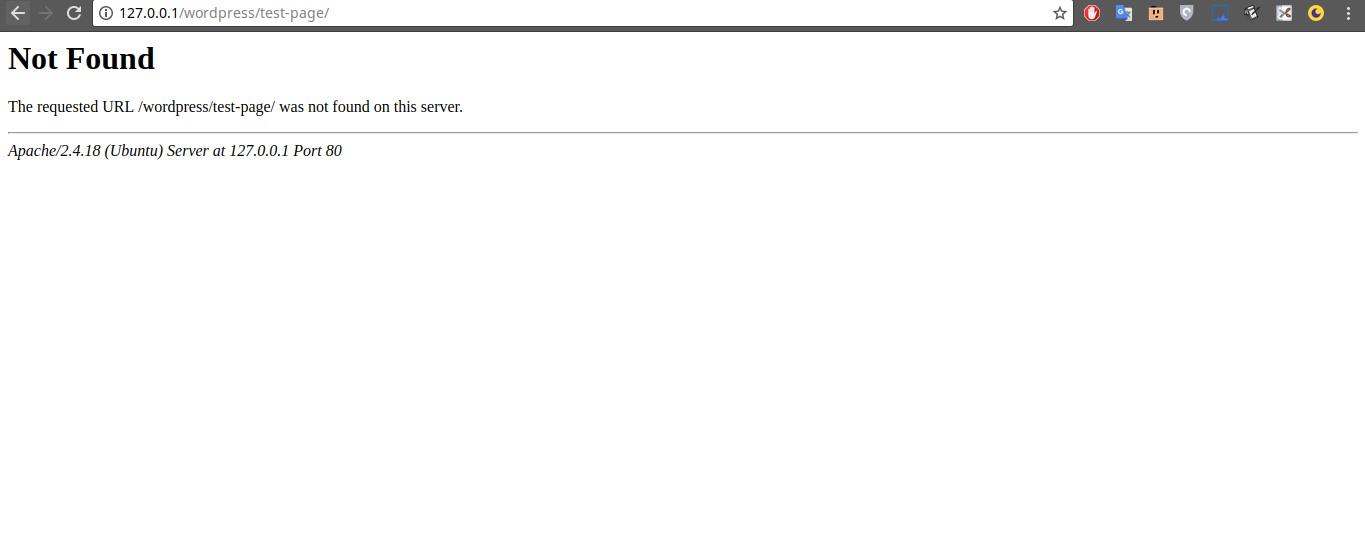
I create pages and they appear in the menu, but I can’t navigate through them and they are created by blog posts. 
By going to any page using the navbar menu :
Answer the question
In order to leave comments, you need to log in
Hello!
- Create a normal page through Pages.
- Create a template (php file called page-mypage.php)
- add
<?php code to the top of the page
/*
*Template Name: Название Страницы
*/
?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question