Answer the question
In order to leave comments, you need to log in
How to add Vuex to background.js file, do Chrome Extension?
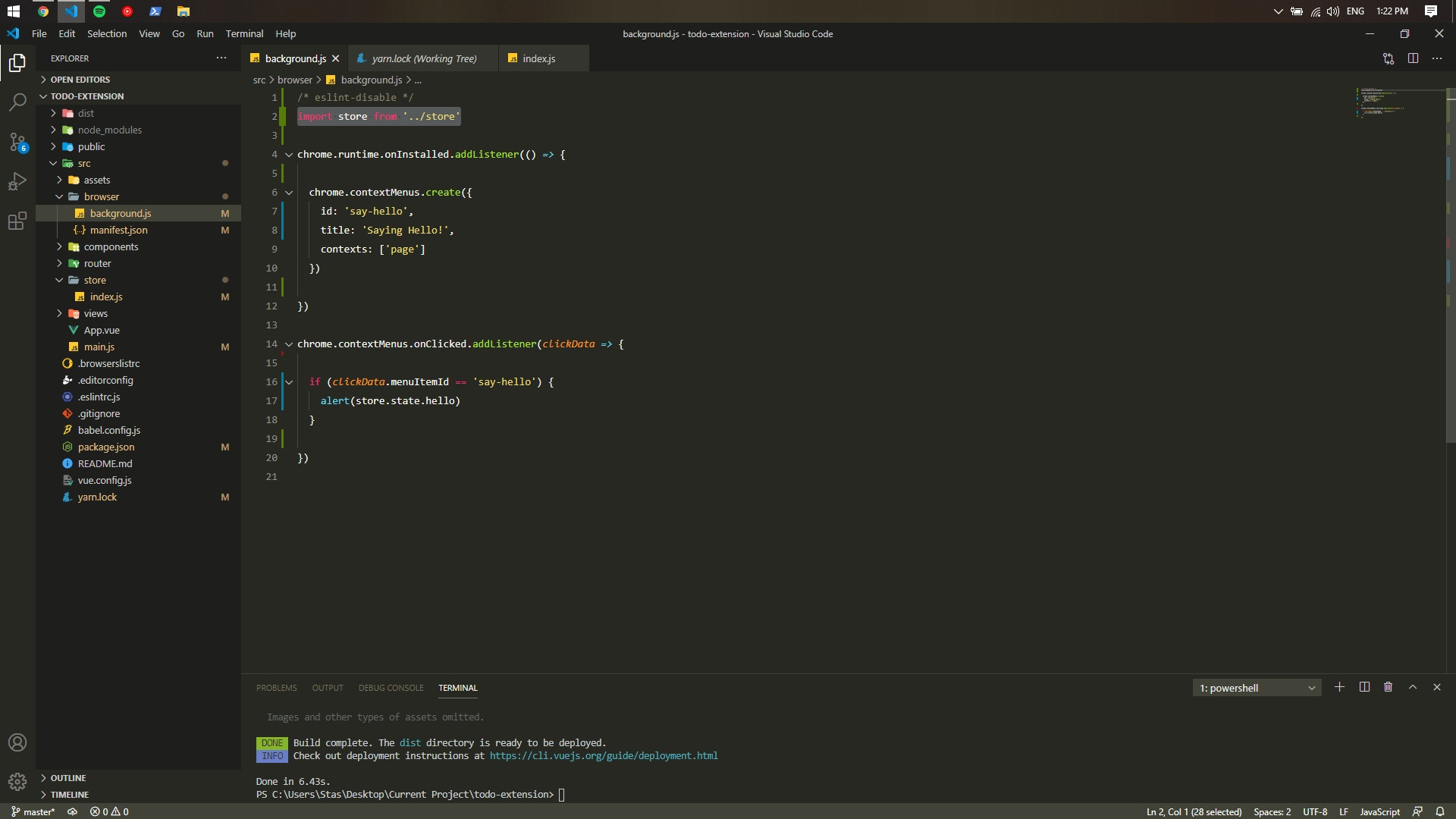
The bottom line is, I'm making a Chrome Extension, and I have a browser folder in src, manifest.json and background.js are there, they go to dist/ during assembly through vue.config.js, so I need to use Vuex in background.js , but when I import store from '../store' into this file, then the chrome.contextMenus.onClicked event disappears, which should display alert(store.state.hello), but what's interesting is when I look into the collapsed background.js then it has this store that is imported, I think this is a builder problem or something like that.
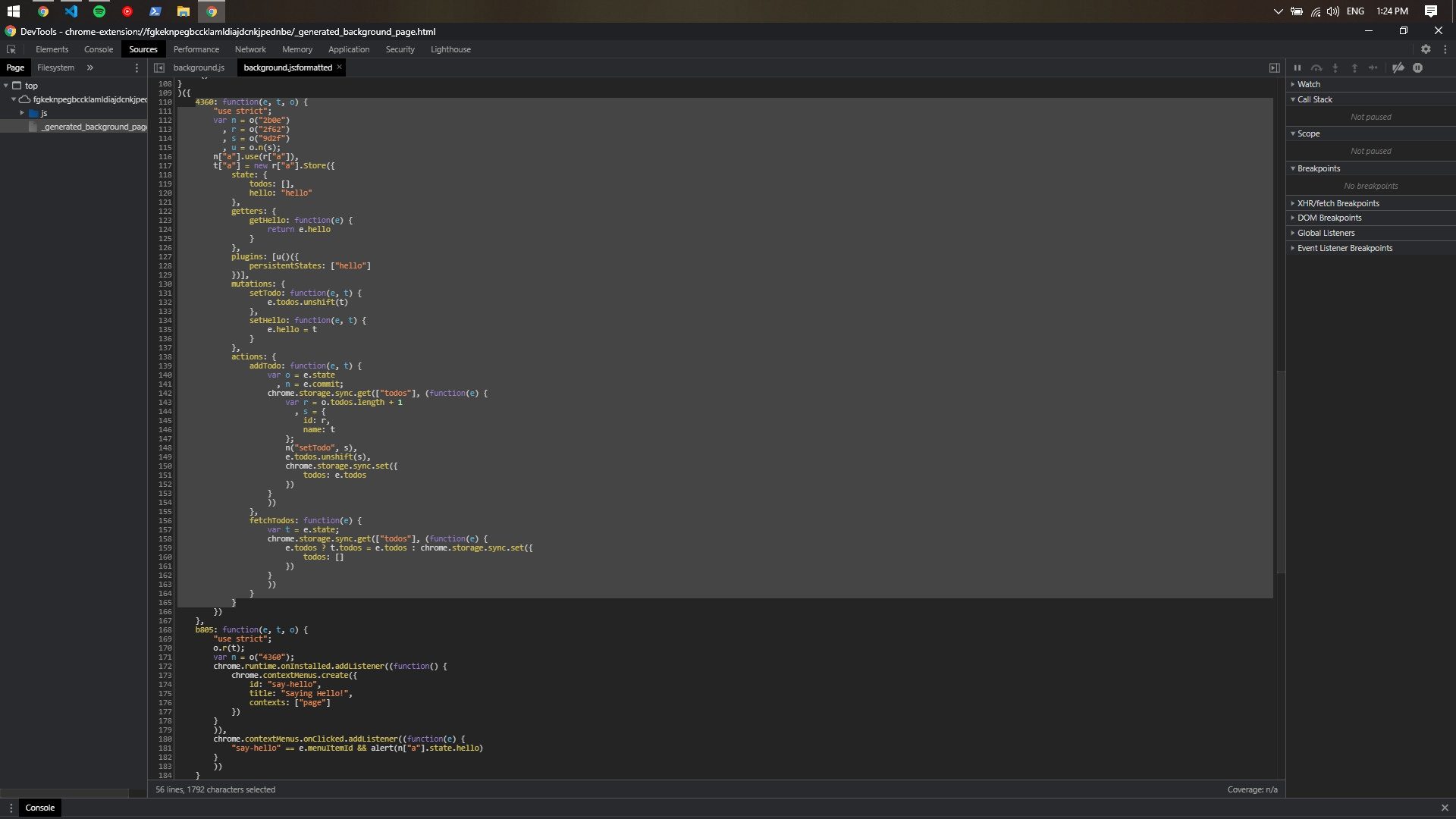
Confirmation that the background.js store is present:

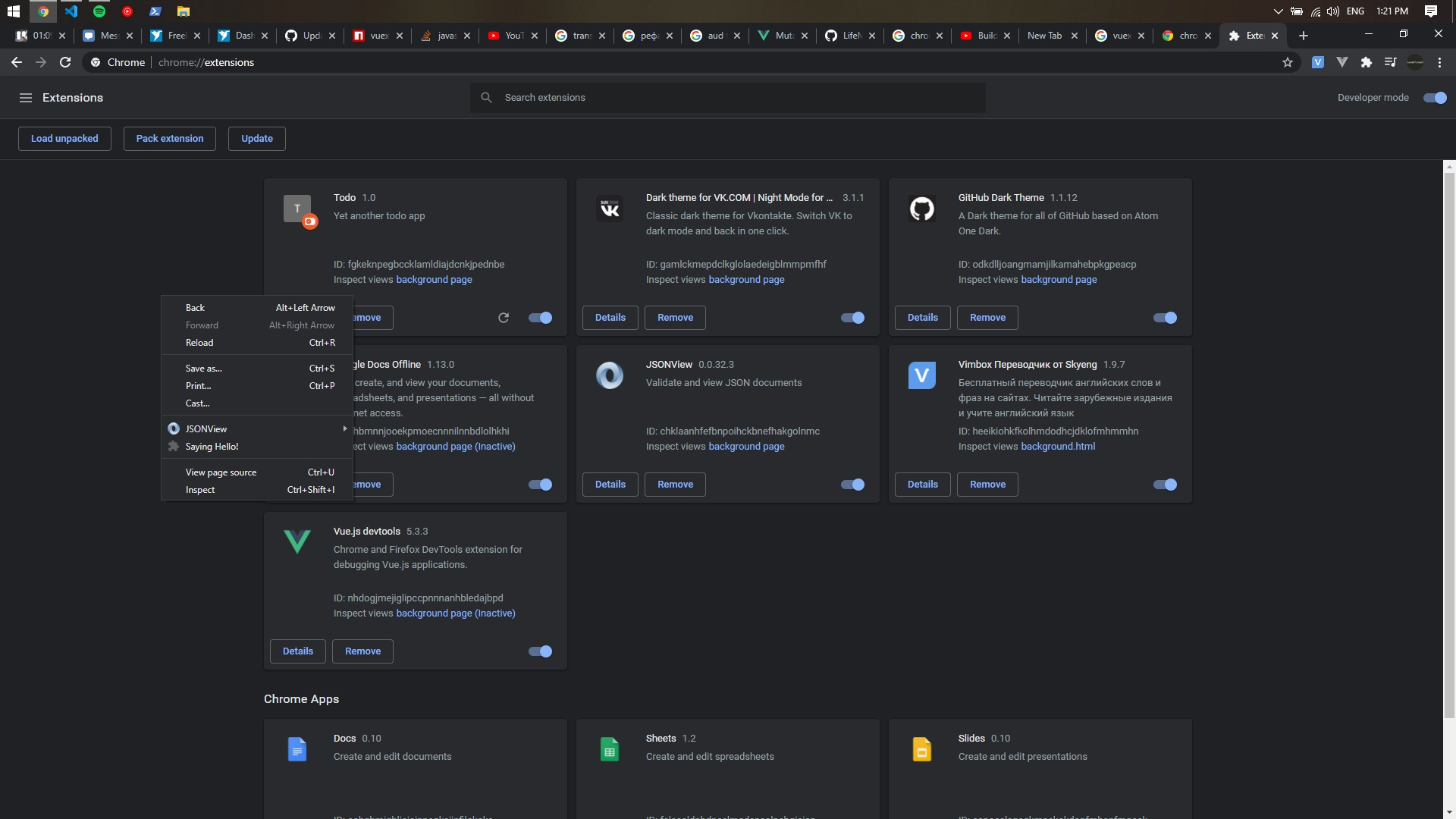
This is when the Vuex store is in the alert:


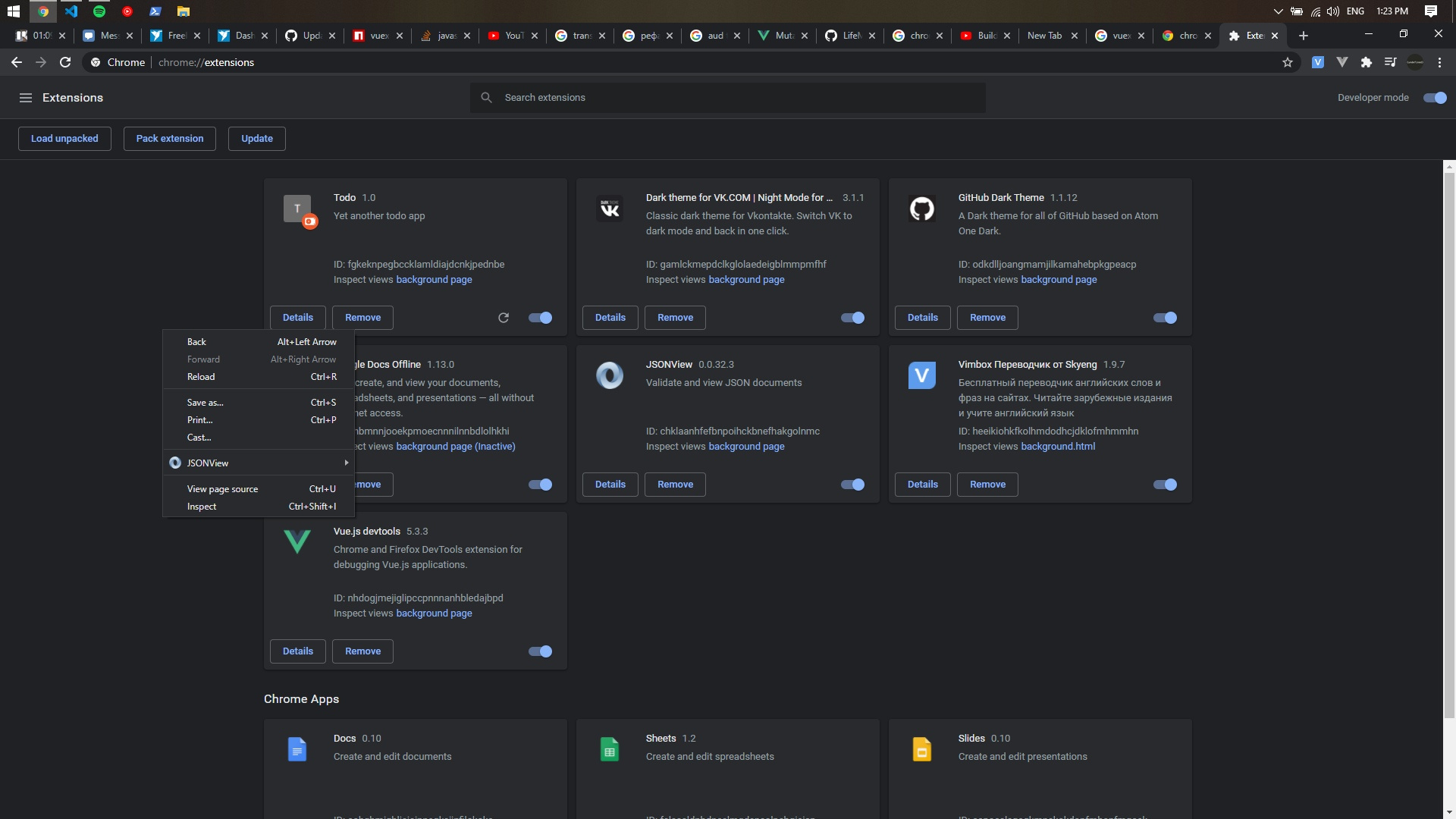
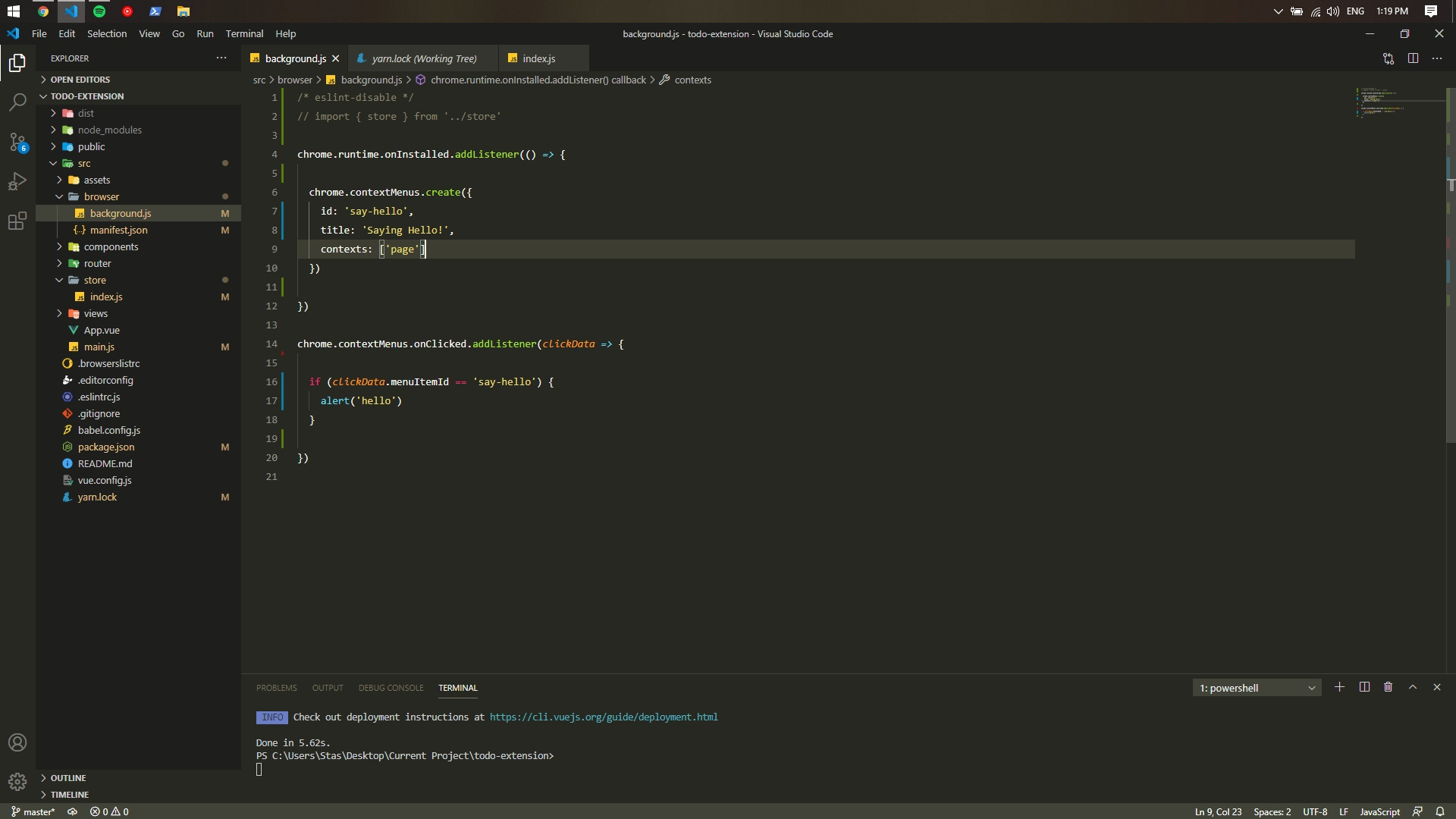
This is when the alert is just a word:


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question