Answer the question
In order to leave comments, you need to log in
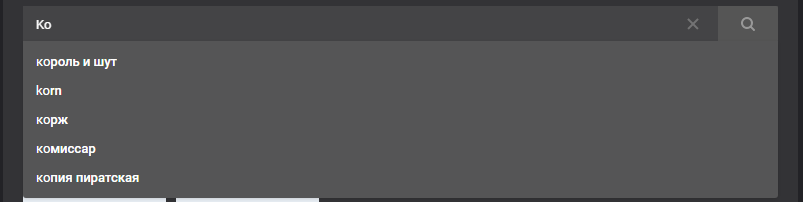
How to add suggested options as you type in input?
There is such an input
<input type="text" class="test_text" placeholder="Test" autofocus/>['123', '456', '789']
Answer the question
In order to leave comments, you need to log in
In a simple form - htmlbook.ru/html/datalist
In general, such things are usually implemented like this: make an ajax request as you type with some debounce effect, and render custom autocompletes.
For example here: autocomplete-js.com
Or here https://tarekraafat.github.io/autoComplete.js/#/
Or here https://github.com/algolia/autocomplete
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question