Answer the question
In order to leave comments, you need to log in
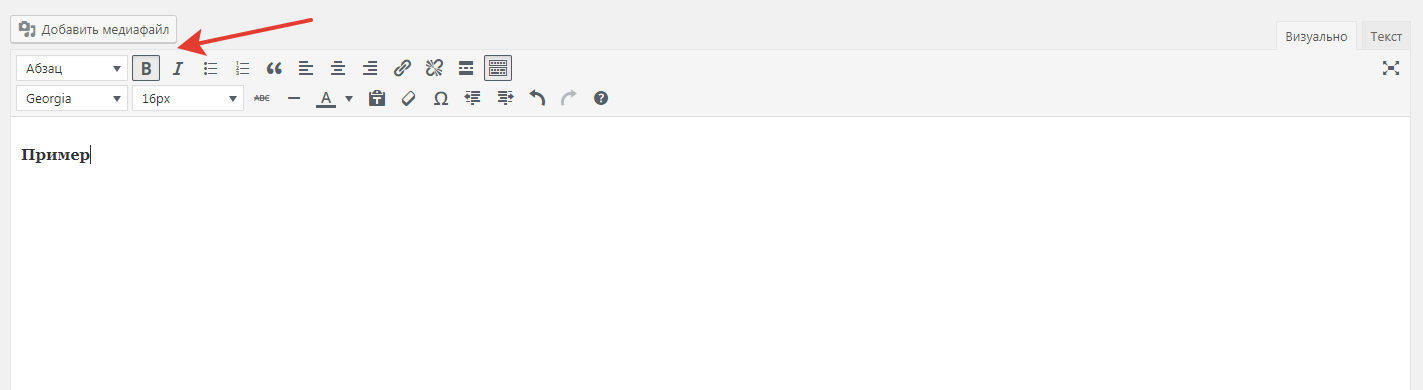
How to add/remove tags when clicking on a new button?
Here is an example: https://codepen.io/Genri_Rus/pen/WNrmmwv
(function() {
tinymce.create('tinymce.plugins.new_button', {
init: function(ed, url) {
ed.addButton('button_span_normal', {
title: 'Новая кнопка',
image: url + '/new-button.png',
onclick: function() {
ed.selection.setContent('<mark>' + ed.selection.getContent() + '/mark');
}
});
},
createControl: function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('tinymce_new_button', tinymce.plugins.new_button);
})();<mark>тут текст</mark>
Answer the question
In order to leave comments, you need to log in
See how old buttons remove tags.
You can try to find out in which tag the cursor is now when you click on the button, and if you clicked, for example, on the fat content and the tag in which the cursor is now located - , then we cut out this tag. Learn more about how to find out which tag the cursor is currently in. <strong></strong>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question