Answer the question
In order to leave comments, you need to log in
How to add PWA support for React?
Good afternoon!
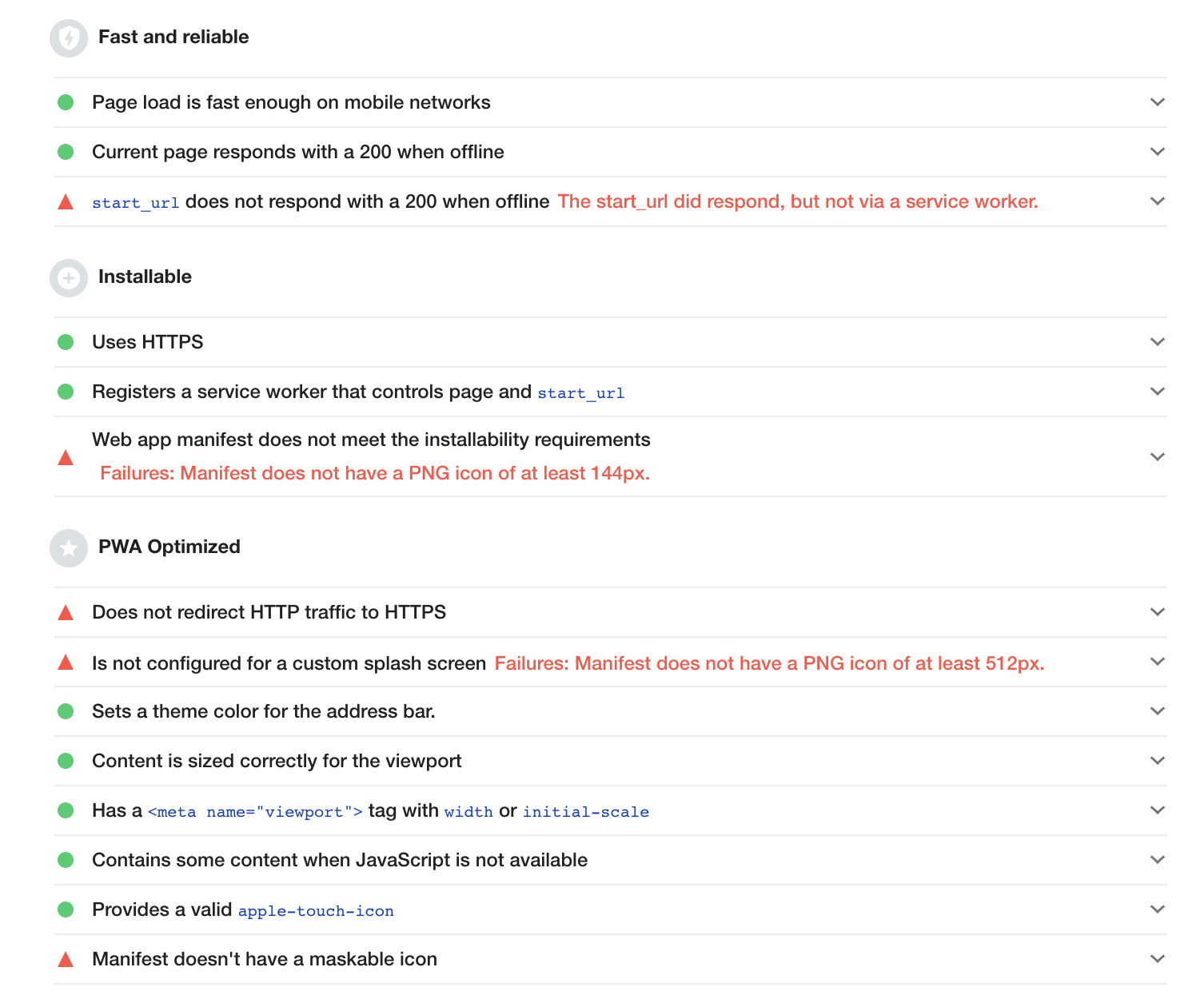
I am suffering for the second day, trying to convert the simplest react web application to PWA. Can't get past the Lighthouse audit. Can't fix the following issues:

manifest.json:
{
"short_name": "Test App",
"name": "TestMe",
"icons": [
{
"src": "icons/icon48.png",
"size": "48x48",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon64.png",
"size": "64x64",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon72.png",
"size": "72x72",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon96.png",
"size": "96x96",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon144.png",
"size": "144x144",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon192.png",
"size": "192x192",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon512.png",
"size": "512x512",
"purpose": "any",
"type": "image/png"
},
{
"src": "icons/icon1024.png",
"size": "1024x1024",
"purpose": "any",
"type": "image/png"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff",
"orientation": "portrait"
}const staticCacheName = 's-app-v1'
const assetUrls = [
'index.html',
'offline.html'
]
self.addEventListener('install', async event => {
const cache = await caches.open(staticCacheName)
await cache.addAll(assetUrls)
})
self.addEventListener('activate', async event => {
const cacheNames = await caches.keys()
await Promise.all(
cacheNames
.filter(name => name !== staticCacheName)
.map(name => caches.delete(name))
)
})
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(() => {
return fetch(event.request).catch(() => caches.match('offline.html'))
})
)
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question