Answer the question
In order to leave comments, you need to log in
How to add interactivity to the created records using v-for (namely, when the mouse button is pressed, call the function)?
Actually the question is in the title.
I'm trying to get interactivity for the delete key and trash can in a tutorial project.
Vue.js is just getting started.
Here is the html part:
<div class="basket">
<div class="basket-goods-list">
<basket v-for="item in goodsListItems" v-bind:item="item" v-bind:key="item.name">
</basket>
</div>
</div>Vue.component('basket', {
props: ['item'],
template: `
<div class="basket-goods-list_item">
<span class="basket-goods-list_item-txt">
{{item.name}}: цена: {{item.price}}; кол-во: {{item.count}}
</span>
<div class="basket-goods-list_item-del-btn"
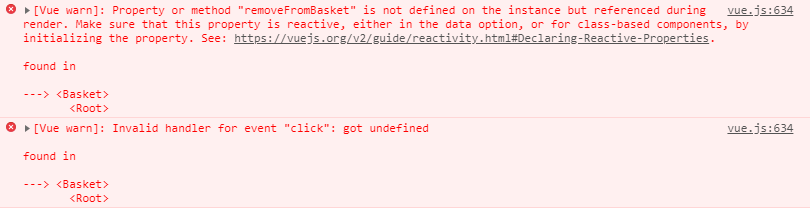
@click="removeFromBasket">
Удалить
</div>
</div>`
})
let basketElement = new Vue({
el: '.basket',
data: {
goodsListItems: basket.goodList
},
methods: {
removeFromBasket() {
console.log('remove')
}
}
})

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question