Answer the question
In order to leave comments, you need to log in
How to add Facebook conversion code to Woocommerce buttons?
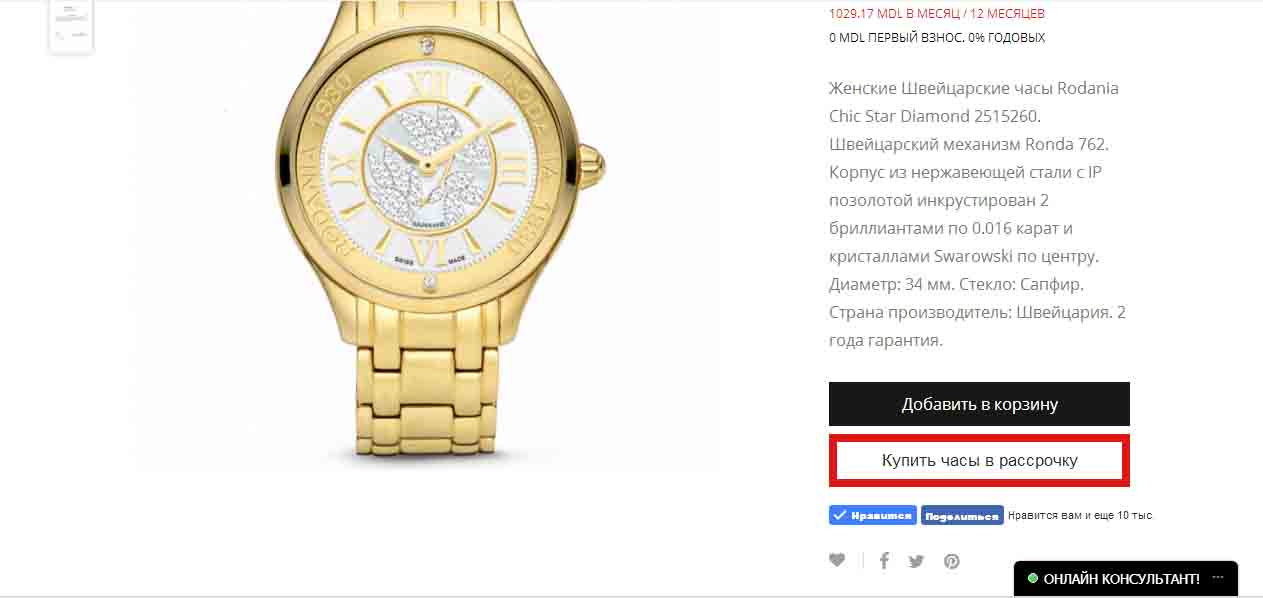
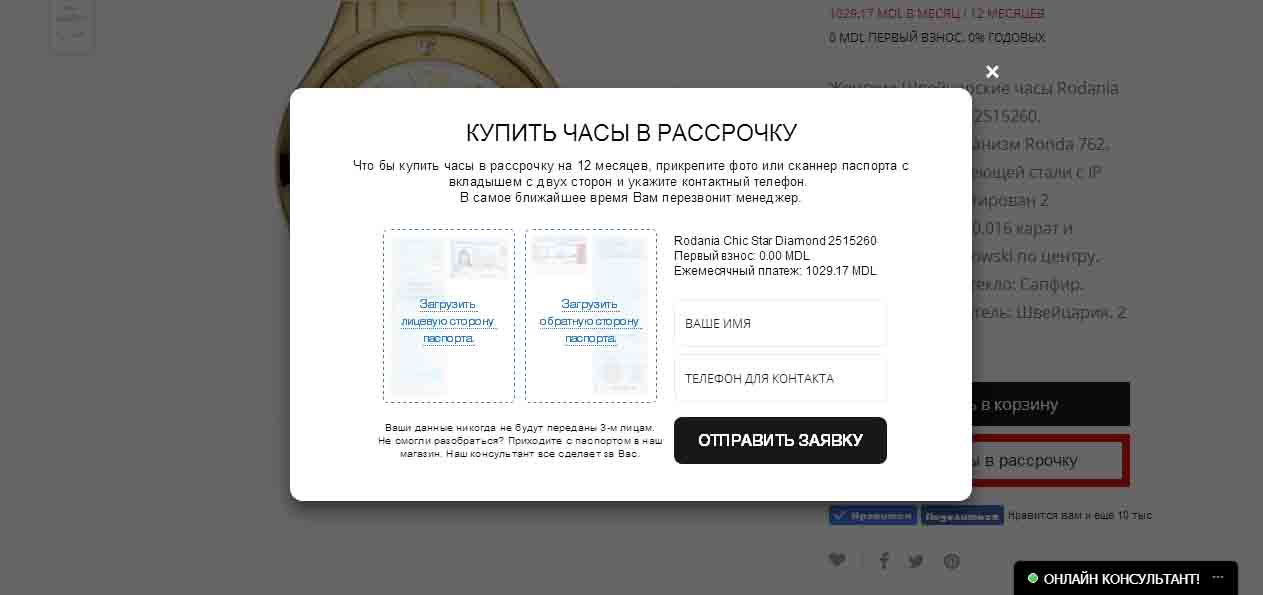
Good afternoon. The site has a function to buy watches on credit. When you click on the button, a pop-up window opens where you need to upload a passport, specify the data and click the submit button. How to add a Facebook conversion code to the "Buy a watch in installments" buttons and to the "Submit" button 

Window opening code
<div class="box-window" onclick="ga(\'send\', \'event\', \'rassrochka\', \'knopka_kupit\');" id="win"><script>
fbq('track', 'Okno Rassrocka', {
});
</script>Answer the question
In order to leave comments, you need to log in
Alternatively, you can use Google Tag Manager.
For anyone, there are docks on how to set it up for Facebook.
And the GTM itself can be inserted into the site via https://wordpress.org/plugins/duracelltomi-google-...
This is the most effective way to integrate counters today. There are, of course, other, more sophisticated methods.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question