Answer the question
In order to leave comments, you need to log in
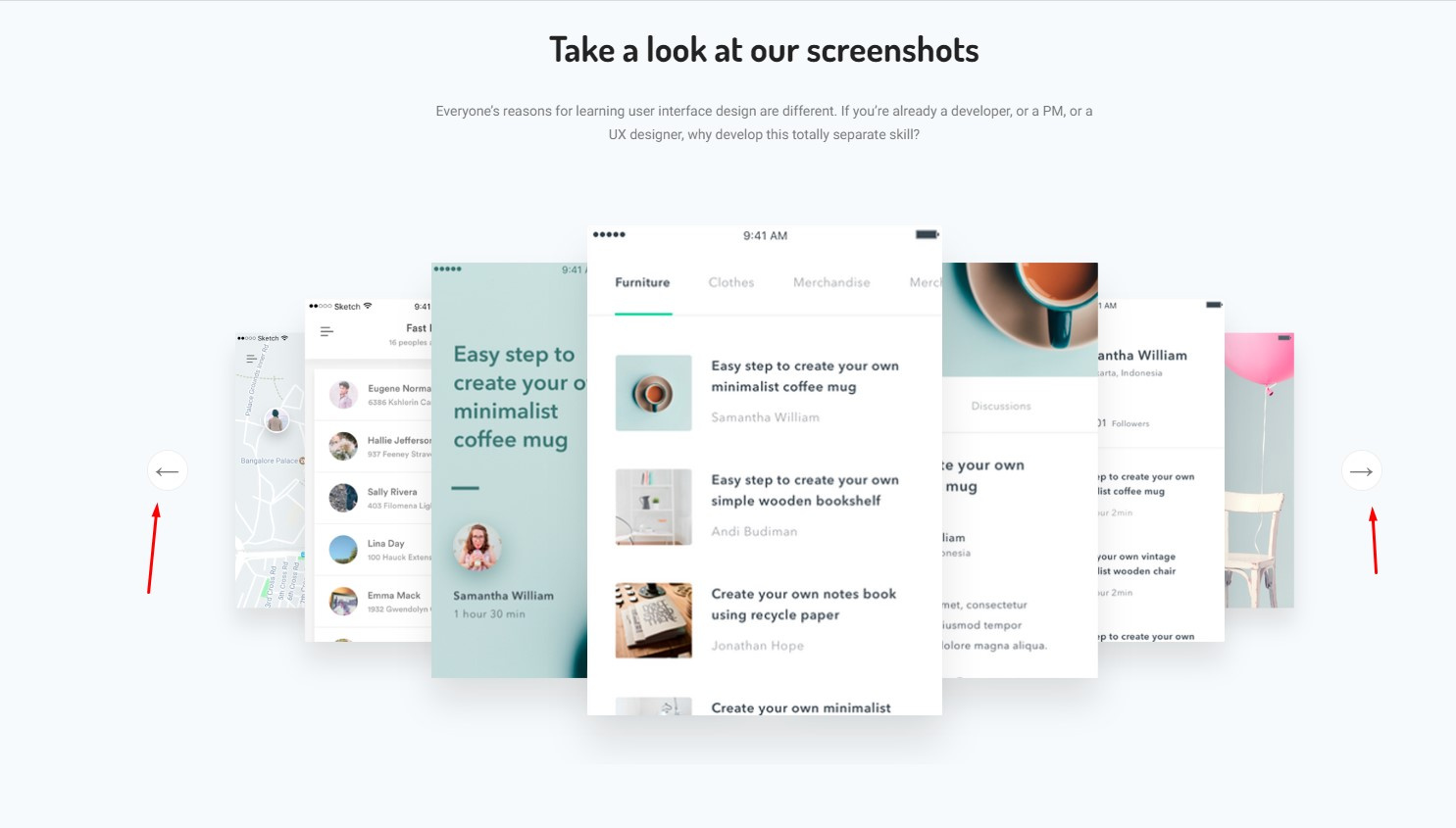
How to add custom navigation arrows in Vue Carousel 3D?
I'm using the Vue Carousel 3D plugin to create a gallery, but I'm running into a problem that I can't change the navigation arrows. Standard arrows can be replaced with html special characters
<div id="example">
<carousel-3d :controls-visible="true" :controls-visible="true" :controls-prev-html="'←'" :controls-next-html="'→'"
:controls-width="40" :controls-height="40"
:clickable="true" :perspective="200" :display="7" :space="25">
<slide v-for="(slide, i) in slides" :index="i">
<figure>
<img :src="slide.src">
</figure>
</slide>
</carousel-3d>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question