Answer the question
In order to leave comments, you need to log in
How to add custom button to model change page, Django?
Hey!
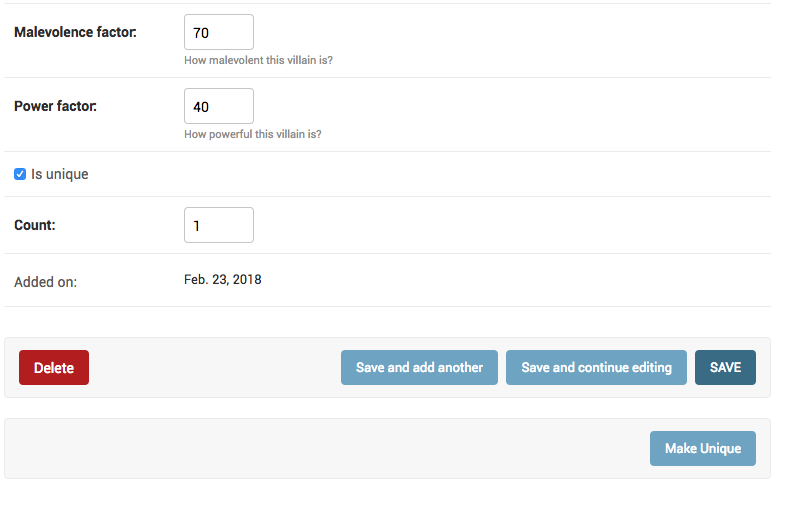
How to make a button like this:

PS: I looked at this instruction, but the button does not appear for me
{% extends 'admin/change_form.html' %}
{% block submit_buttons_bottom %}
{{ block.super }}
<div class="submit-row">
<input type="submit" value="Make Unique" name="_make-unique">
</div>
{% endblock %}from django.contrib import admin
from django.http.response import HttpResponseRedirect
from .models import myself_ads, product, Order
@admin.register(myself_ads)
class myself_ads_admin(admin.ModelAdmin):
list_display = ('title',)
@admin.register(product)
class product_admin(admin.ModelAdmin):
change_form_template = "admin/change_form.html"
list_display = ('name', 'material')
def response_change(self, request, obj):
if "_make-unique" in request.POST:
self.message_user(request, "This villain is now unique")
return HttpResponseRedirect(".")
return super().response_change(request, obj)
@admin.register(Order)
class Order_admin(admin.ModelAdmin):
list_display = ('user', 'target', 'status', 'canceled')
list_filter = ('status', 'Paided', 'canceled')
search_fields = ('id',)
readonly_fields = ["id"]Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question