Answer the question
In order to leave comments, you need to log in
How to add CSS to Spring Security?
Good evening, I am making an authorization page on Spring Security, and I can’t figure out how to add CSS to the HTML form file
. On StackOverFlow, I found that .antMatchers( "/resources/static/css/**", "/") .permitAll()
So that for those who are not yet authorized to receive a CSS file, but the form is still without CSS .
SpringSecurityConfig
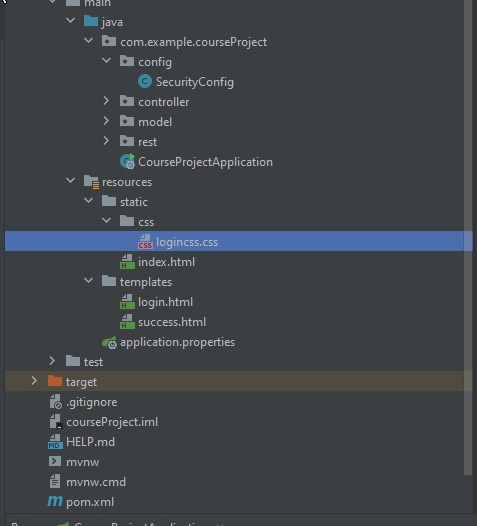
project structure

package com.example.courseProject.config;
import com.example.courseProject.model.Role;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.core.userdetails.User;
import org.springframework.security.core.userdetails.UserDetailsService;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.security.provisioning.InMemoryUserDetailsManager;
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.csrf().disable()
.authorizeRequests()
.antMatchers( "/resources/static/css/**", "/").permitAll() //вот тут вроде написал, чтобы ксс файлы пропускало, не помогло
.anyRequest()
.authenticated()
.and()
.formLogin()
.loginPage("/auth/login").permitAll()
.defaultSuccessUrl("/auth/success");
}
@Bean
@Override
protected UserDetailsService userDetailsService() {
return new InMemoryUserDetailsManager(
User.builder()
.username("admin")
.password(passwordEncoder().encode("admin"))
.authorities(Role.ADMIN.getAuthorities())
.build(),
User.builder()
.username("user")
.password(passwordEncoder().encode("user"))
.authorities(Role.USER.getAuthorities())
.build()
);
}
@Bean
protected PasswordEncoder passwordEncoder(){
return new BCryptPasswordEncoder(12);
}
}<!DOCTYPE html>
<html lang="en" dir="ltr" >
<head>
<meta charset="utf-8">
<title>َAnimated Login Form</title>
<link rel="stylesheet" href="../static/css/logincss.css">
</head>
<body>
<form class="box" action="/auth/login" method="post">
<h1>Login</h1>
<input type="text" id="username" name="username" class="form-control" placeholder="Username" required>
<input type="password" id="password" name="password" class="form-control" placeholder="Password" required>
<input type="submit" name="" value="Login">
</form>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Good afternoon.
Are we talking about this?
@Override
public void configure(WebSecurity web) {
web.ignoring()
.antMatchers(
"/css/**", "/fonts/**",
"/images/**");
}<link media="all" rel="stylesheet" th:href="@{/css/reset.css}" type="text/css"/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question