Answer the question
In order to leave comments, you need to log in
How to add css style for button on wordpress plugin?
So what is the essence of the question, I'm a css mess and I can't change the style of the button.
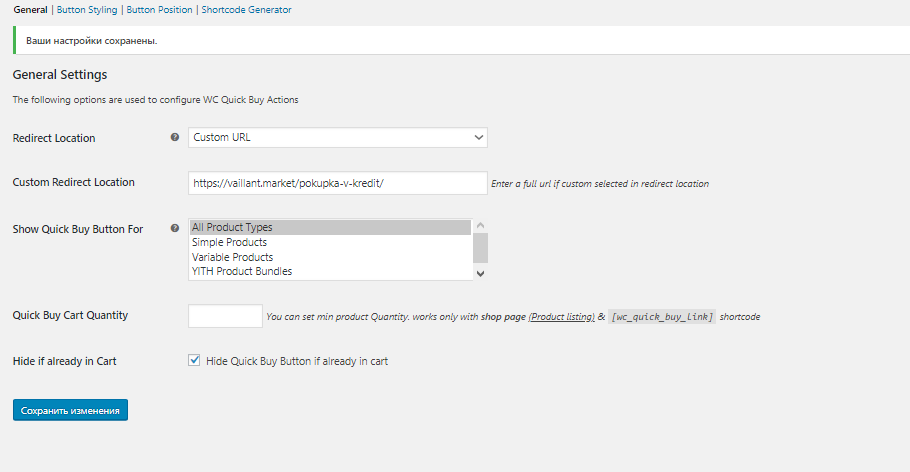
You need to make a button with the ability to translate to the page https://vaillant.market/pokupka-v-kredit/.
I can't do it through code, so I used a plugin.
I decided to use the Woocommerce Quick Buy plugin. The functionality is different, but oh well.
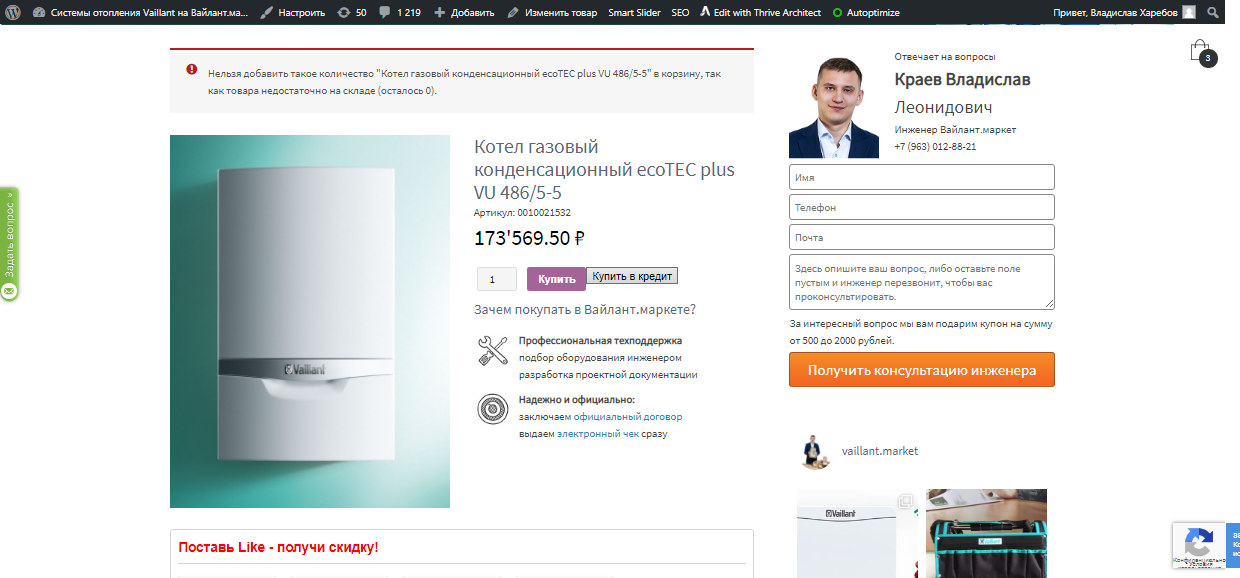
In short, ideally, you need to make another button with the same visual, which will be next to the "Buy" button in the product card and lead to the page above
. If this is not done, then how to change the style of the button of this plugin so that it is the same as and on the site
Here is a random product card with a button https://vaillant.market/product/emkostnyj-vodonagr...
I ask you to describe the process as clearly as possible. Imagine that I am 10 years old. Thank you very much in advance, please understand my ignorance in this matter.

Answer the question
In order to leave comments, you need to log in
See what classes are assigned to the "buy" button and try to substitute it. And change the link to your button.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question