Answer the question
In order to leave comments, you need to log in
How to add buttons to an image?
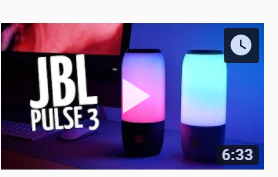
I want buttons to appear when hovering over the image. 
But most of all I liked how it is implemented on vimeo 
:hover 
I'm not very strong in CSS, please give advice, links on how to implement this.
I kind of know it's about layers, but I don't know how to use them correctly.
Here is mine on what I want to do it https://jsfiddle.net/PHPJedi/qnka2sko/3/
I want the wild button to be like on YouTube, on the side.
And it would be great if they showed how to implement the same as on Vimeo.
Thank you!
Answer the question
In order to leave comments, you need to log in
Add an image to the block, throw buttons with into the block div button {display: none;}when the parent catches hover div:hover button {display: block;}. Use absolute positioning for buttons. For the parent block, explicitly specifyposition:relative;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question