Answer the question
In order to leave comments, you need to log in
How to add animation when rendering new data in vue js?
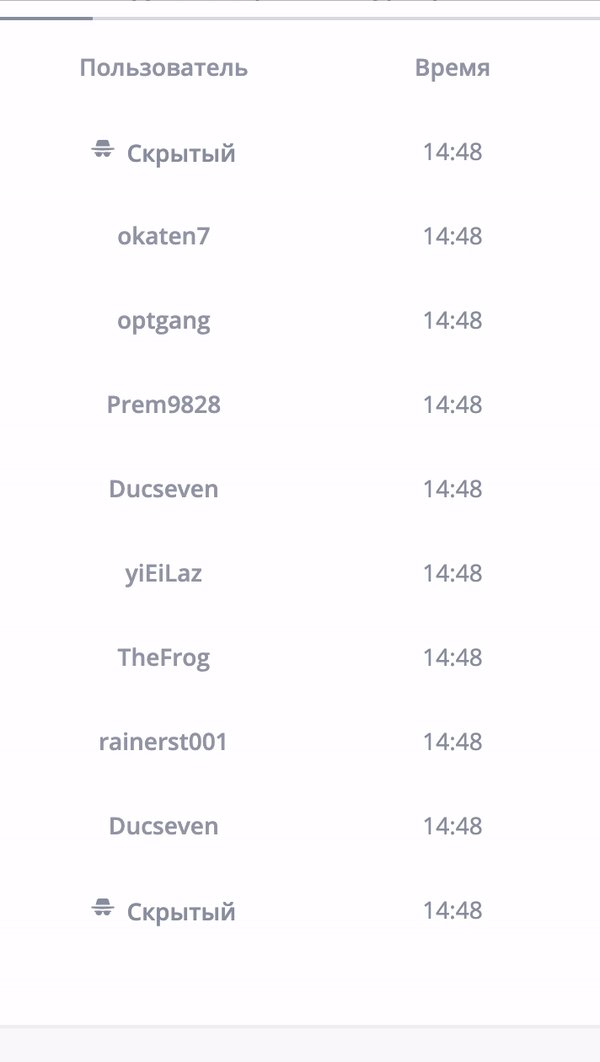
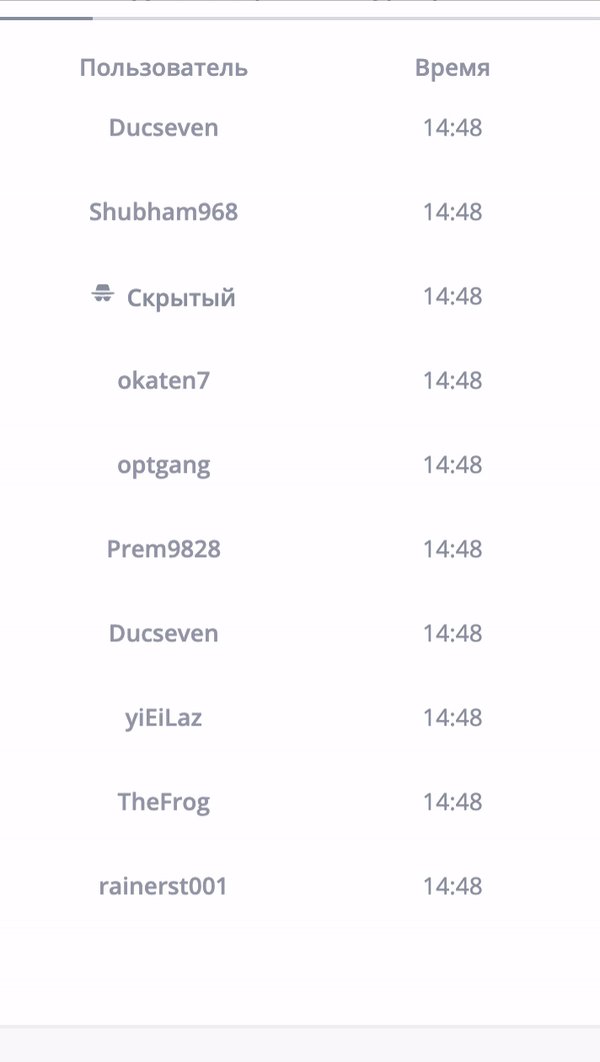
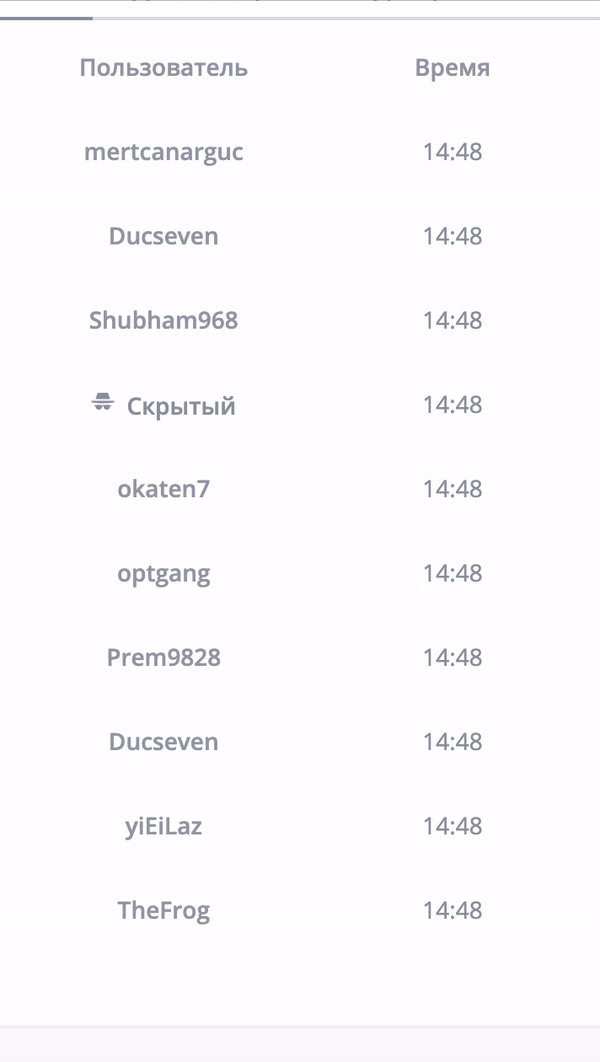
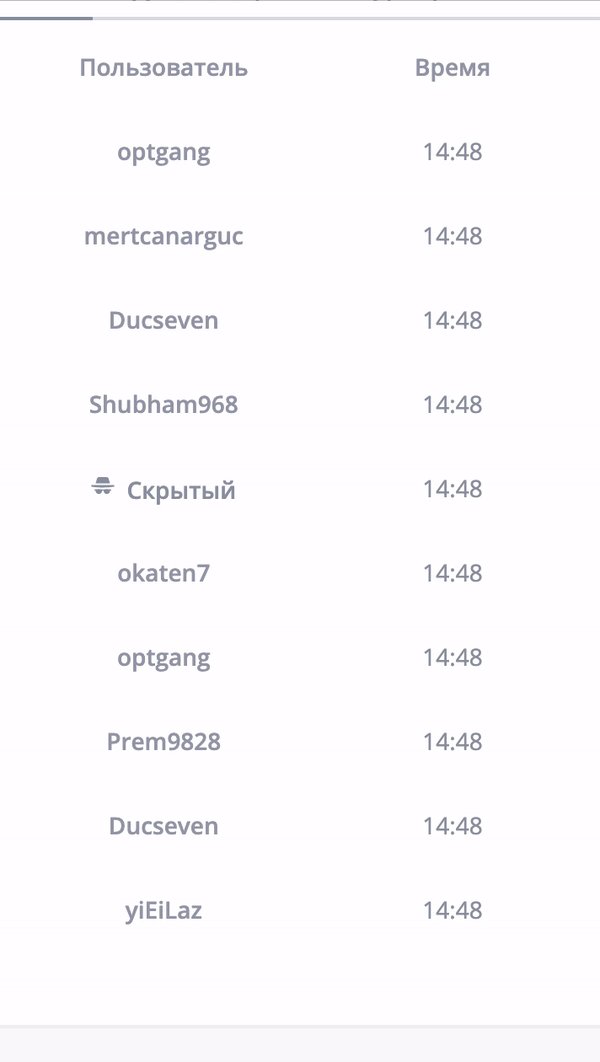
There is a table (on div this is important) of 10 lines. The challenge is to keep it up to date.
The actual implementation is straightforward:
The question is how to make the animation so that it looks like the data is moving from top to bottom?
something like this:

It will not be bad if you recommend another library for vue.
Answer the question
In order to leave comments, you need to log in
during created, the animation will work for everyone, after updating the data it will be played on the last (top)
.table-td {
border: solid 1px silver;
padding: 5px;
margin: 5px;
animation: 1s ease-out 0s 1 slideInFromLeft;
}
@keyframes slideInFromLeft {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0);
}
}use transition-group :
<transition-group name="slide" tag="div" class="table-body">
<div class="table-tr" v-for="item in items" :key="item.id">
<div class="table-td">{{ item.id }}</div>
<div class="table-td">{{ item.user }}</div>
</div>
</transition-group>.table-tr {
transition: 0.5s;
}
.table-body {
overflow: hidden;
}
.slide-enter-from {
transform: translateY(-100%);
}
.slide-enter-to {
transform: translateY(0);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question