Answer the question
In order to leave comments, you need to log in
How to add AnchorPane scene to BorderPane on button click?
I want to put an AnchorPane scene in a BorderPane scene which is in AnchorPane --> SplitPane --> BorderPane .
An exception is thrown:
java.lang.NullPointerException
Line error: planOnDayBorderPane.setCenter(trampolinePark);
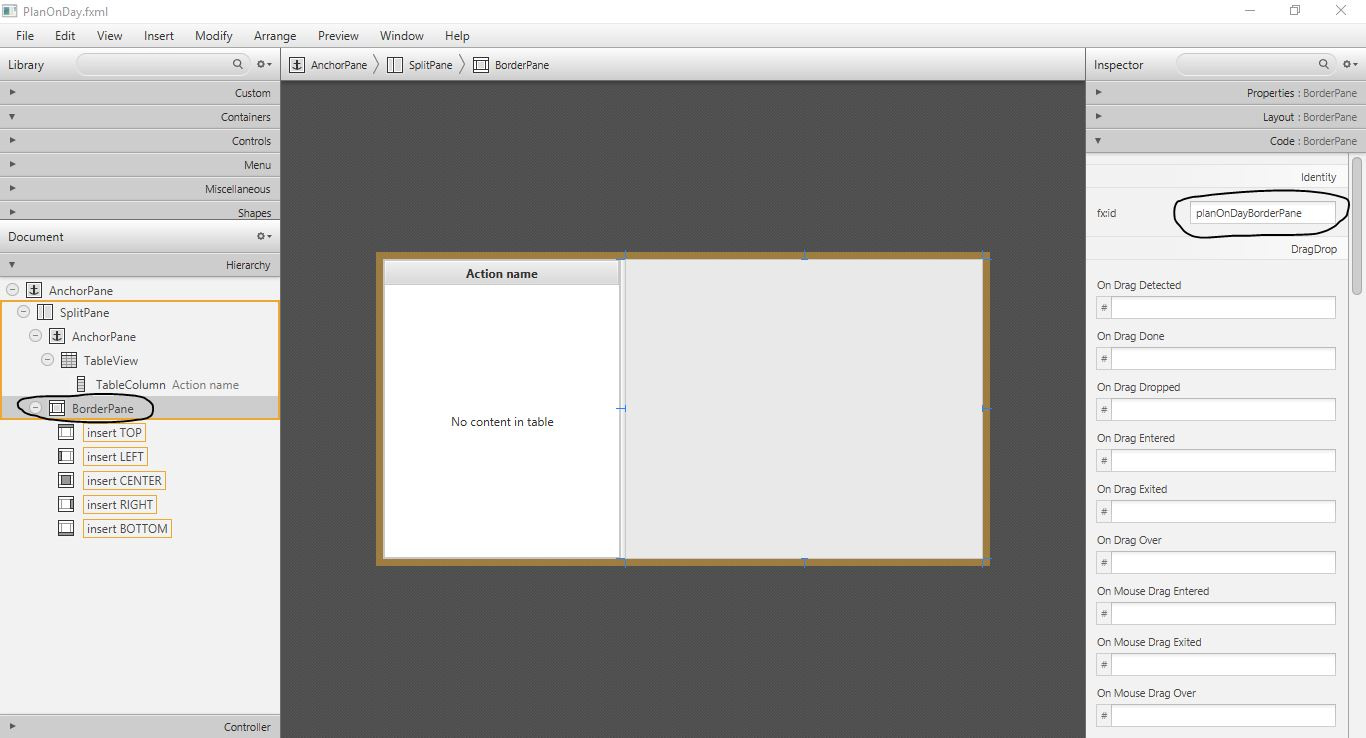
Scene where another scene needs to be moved, for example, a scene with a picture or just a table (PlanOnDay): 
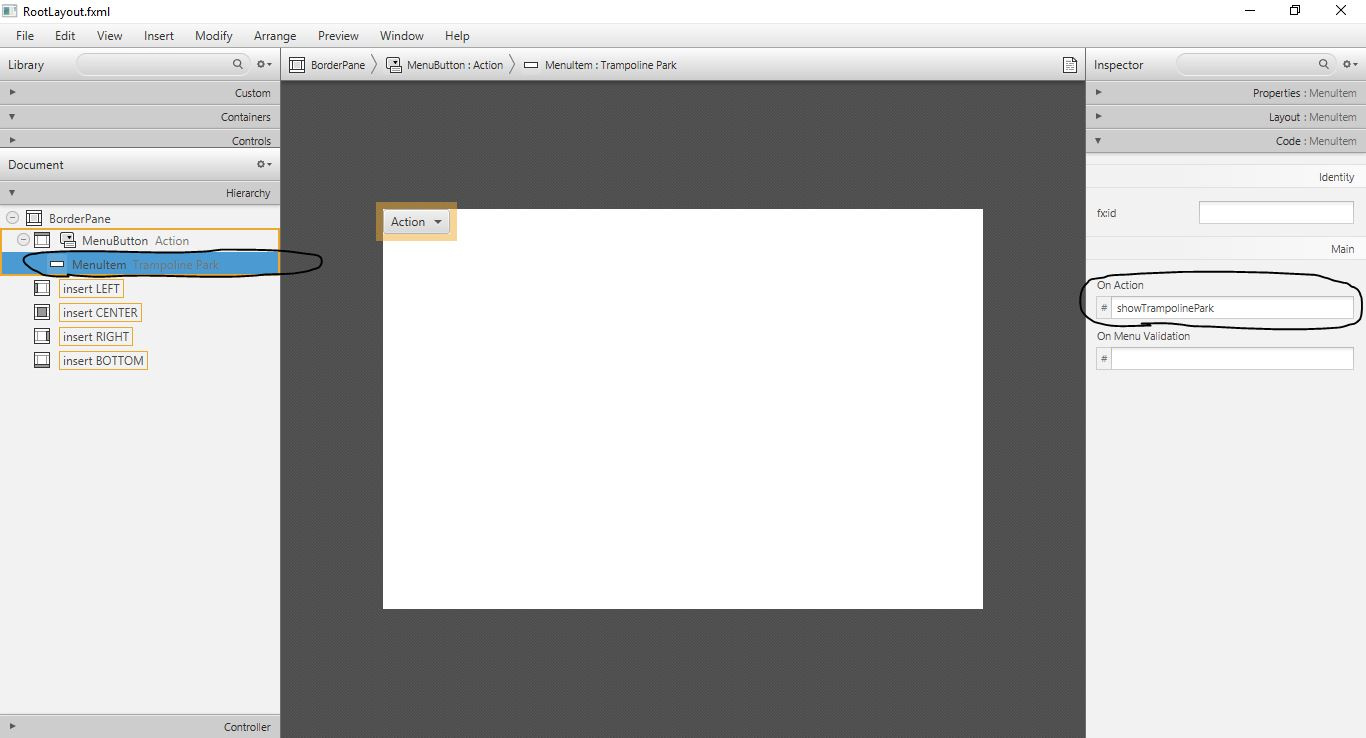
Main scene (there is a button on it, when clicked, a scene will be added) (RootLayout ): 
PlanOnDay.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane prefHeight="300.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"
fx:controller="sample.view.controllers.SceneController">
<children>
<SplitPane dividerPositions="0.4" layoutX="128.0" layoutY="26.0" prefHeight="300.0" prefWidth="600.0"
AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0"
AnchorPane.topAnchor="0.0">
<items>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0">
<children>
<TableView layoutX="18.0" layoutY="25.0" prefHeight="298.0" prefWidth="236.0"
AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0"
AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<columns>
<TableColumn prefWidth="75.0" text="Action name"/>
</columns>
<columnResizePolicy>
<TableView fx:constant="CONSTRAINED_RESIZE_POLICY"/>
</columnResizePolicy>
</TableView>
</children>
</AnchorPane>
<BorderPane fx:id="planOnDayBorderPane" prefHeight="200.0" prefWidth="200.0"/>
</items>
</SplitPane>
</children>
</AnchorPane><?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0"
prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"
fx:controller="sample.view.controllers.SceneController">
<top>
<MenuButton mnemonicParsing="false" text="Action" BorderPane.alignment="TOP_LEFT">
<items>
<MenuItem mnemonicParsing="false" onAction="#showTrampolinePark" text="Trampoline Park"/>
<MenuItem mnemonicParsing="false" text="Cafe Milk"/>
<MenuItem mnemonicParsing="false" text="Home"/>
</items>
</MenuButton>
</top>
</BorderPane>package sample.view.controllers;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import sample.Main;
import java.io.IOException;
public class SceneController {
@FXML
private BorderPane planOnDayBorderPane;
private Main main;
public void showTrampolinePark(ActionEvent actionEvent) {
try {
FXMLLoader fxmlLoader = new FXMLLoader();
fxmlLoader.setLocation(Main.class.getResource("view/TrampolinePark.fxml"));
AnchorPane trampolinePark = fxmlLoader.load();
planOnDayBorderPane.setCenter(trampolinePark);
} catch (IOException e) {
e.printStackTrace();
}
}
}Answer the question
In order to leave comments, you need to log in
Try.
FXMLLoader fxmlLoader = new FXMLLoader(LoaderFXML.class.getResource(fxml));
AnchorPane child = fxmlLoader.load(); // вот тут у Вас null, неправильная загрузка.
...
borderPane.setCenter(child );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question