Answer the question
In order to leave comments, you need to log in
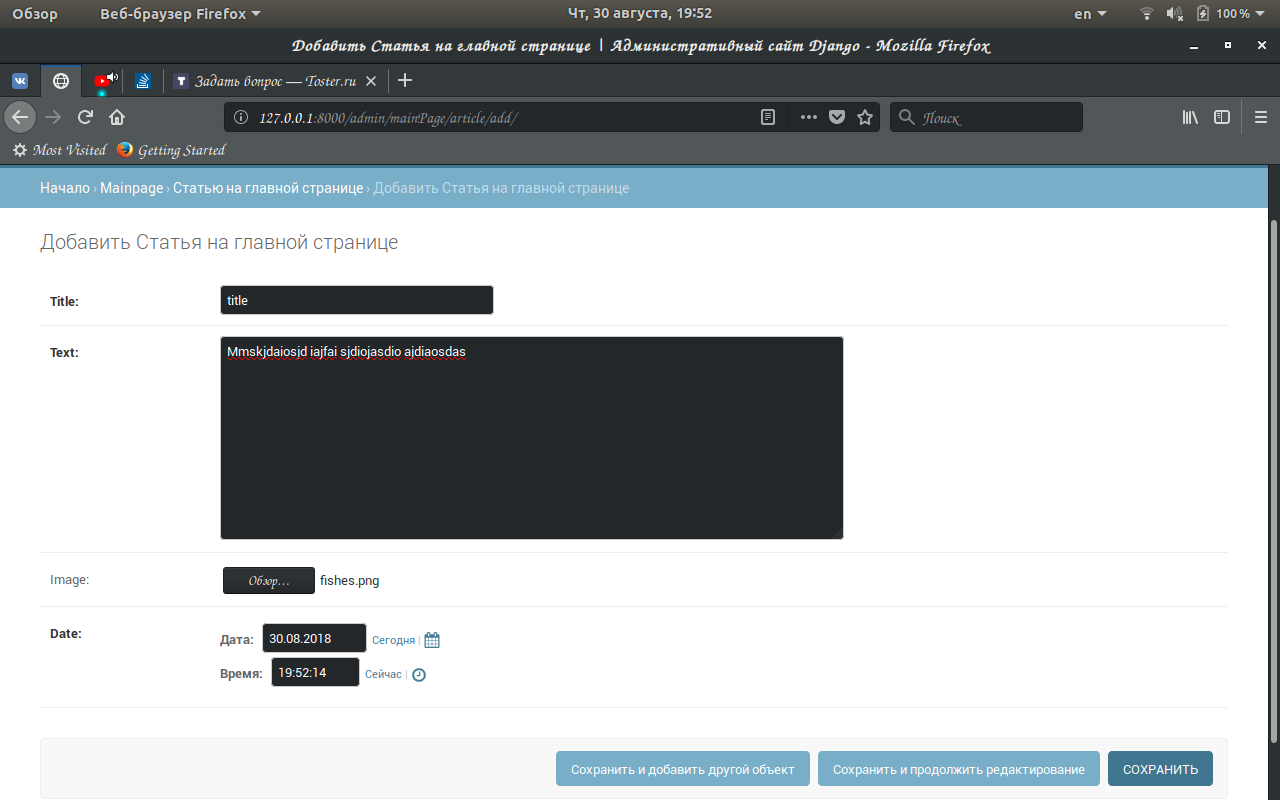
How to add an image via the admin panel in Django?
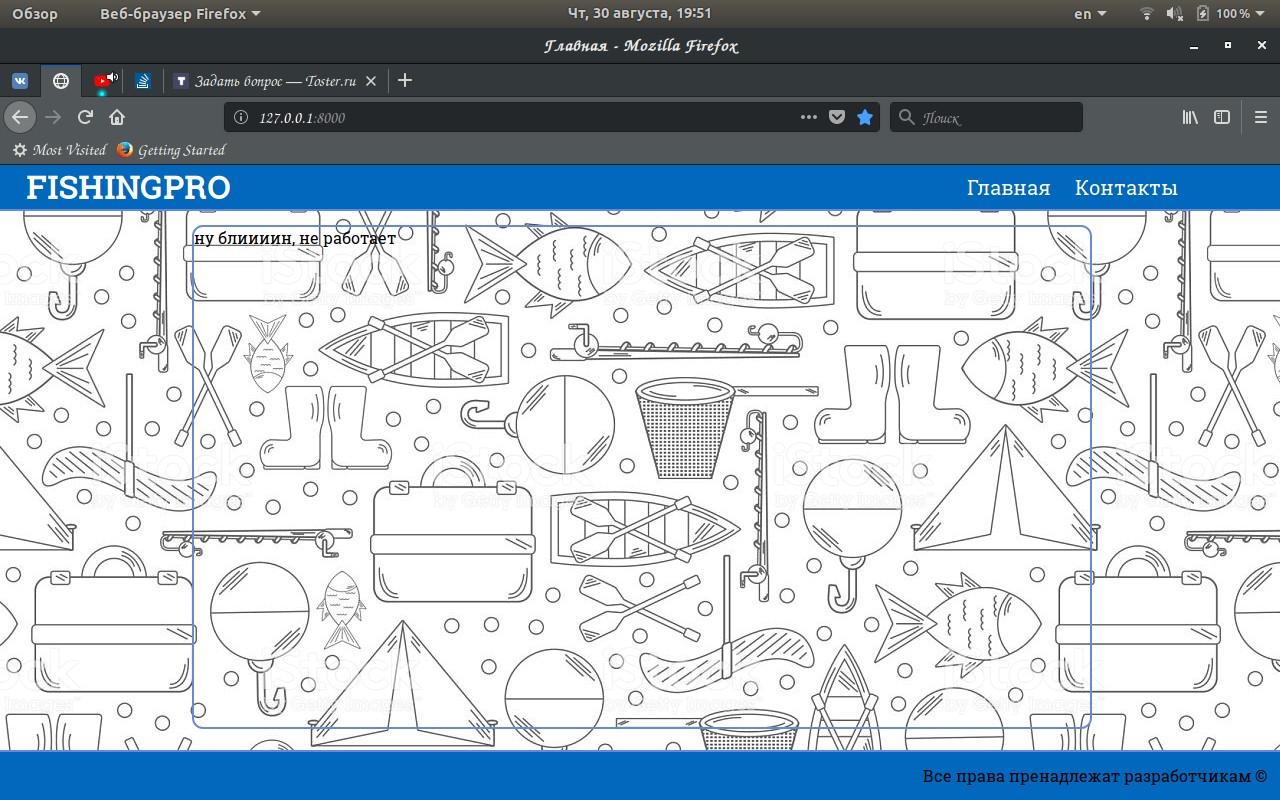
I decided to make a site on the topic of fishing to gain experience and new knowledge. On this site I need to display articles with a picture. How many lessons reviewed! All the same, it does not display, only the alt displays the pictures, even the title with the text does not display. here is the manage.py code:
class Article(models.Model):
title = models.CharField(max_length = 200)
text = models.TextField()
image = models.ImageField(upload_to='media/main_image_news', blank=True)
date = models.DateTimeField()MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('mainPage.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)from django.views.generic import ListView,DetailView
from mainPage.models import Article
urlpatterns = [
path('', ListView.as_view(queryset=Article.objects.all().order_by('-date')[:20], template_name='html/mainPage.html')),
]{% extends 'html/base.html' %}
{% load staticfiles %}
{% block title%}Главная{% endblock %}
{% block post %}
<h1>{{ Article.title }}</h1>
<img src="{{ Article.image.url }}" width='50' alt="ну блиииин, не работает">
<p>{{ Article.text }}</p>
<h3>{{ Article.date }}</h3>
{% endblock %}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question