Answer the question
In order to leave comments, you need to log in
How to add an existing entity to the dropdown list ("+" icon) in SonataAdminBundle?
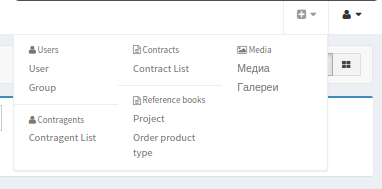
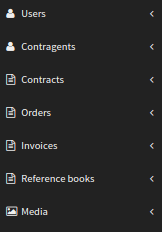
As a matter of fact the question is written in the table of contents. I need to add to this dropdown list the entities that I have in the left side menu of the sonata. To make it clear what exactly I want, I will attach a screen. I would be very grateful for help. 

I need to display more Order and Invoice there.
Answer the question
In order to leave comments, you need to log in
This list is called add_block. By itself, it seems to be not registered anywhere, you need to create it yourself. In fact, I did this a year ago, now working with this list can be simplified. I did it like this (I changed the Sonata list of entities to look like I needed it):
{# app\Resources\SonataAdminBundle\views\Core\add_block.html.twig #}
{% block add_block %}
{% set items_per_column = admin_pool.getOption('dropdown_number_groups_per_colums') %}
{% set groups = [] %}
{% for group in admin_pool.dashboardgroups %}
{% set display_group = false %}
{% for admin in group.items if display_group == false %}
{% if admin.hasRoute('create') and admin.isGranted('CREATE') %}
{% set display_group = true %}
{% set groups = [group]|merge(groups) %}
{% endif %}
{% endfor %}
{% endfor %}
{% set column_count = (groups|length / items_per_column)|round(0, 'ceil') %}
<div class="dropdown-menu multi-column dropdown-add"
{% if column_count > 1 %}style="width: {{ column_count*140 }}px;"{% endif %}
>
{% for group in groups|reverse %}
{% set display = (group.roles is empty and is_granted('ROLE_SONATA_ADMIN') ) %}
{% for role in group.roles if not display %}
{% set display = is_granted(role) %}
{% endfor %}
{% if display %}
{% if loop.first or loop.index0 % items_per_column == 0 %}
{% if loop.first %}
<div class="container-fluid">
<div class="row">
{% else %}
</ul>
{% endif %}
<ul class="dropdown-menu{% if column_count > 1 %} col-md-{{ (12/column_count)|round }}{% endif %}">
{% endif %}
{% if loop.index0 % items_per_column != 0 %}
<li role="presentation" class="divider"></li>
{% endif %}
<li role="presentation" class="dropdown-header">{{ group.label|trans({}, group.label_catalogue) }}</li>
{% for admin in group.items %}
{% if admin.hasRoute('create') and admin.isGranted('CREATE') %}
<li role="presentation">
<a role="menuitem" tabindex="-1" href="{{ admin.generateUrl('create')}}">{{ admin.label|trans({}, admin.translationdomain) }}</a>
</li>
{% endif %}
{% endfor %}
{% if loop.last %}
</ul>
</div>
</div>
{% endif %}
{% endif %}
{% endfor %}
</div>
{% endblock %}{# app\Resources\SonataAdminBundle\views\Core\user_block.html.twig #}
{% block user_block %}
<li><a href="#"><strong>{{ app.user.name }}</strong></a></li>
<li><a href="{{ path('fos_user_change_password') }}">Сменить пароль</a></li>
<li><a href="{{ path('fos_user_security_logout') }}">Выйти</a></li>
{% endblock %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question