Answer the question
In order to leave comments, you need to log in
How to add a search menu in WordPress (WooCommerce plugin)?
Hello, there are these files:

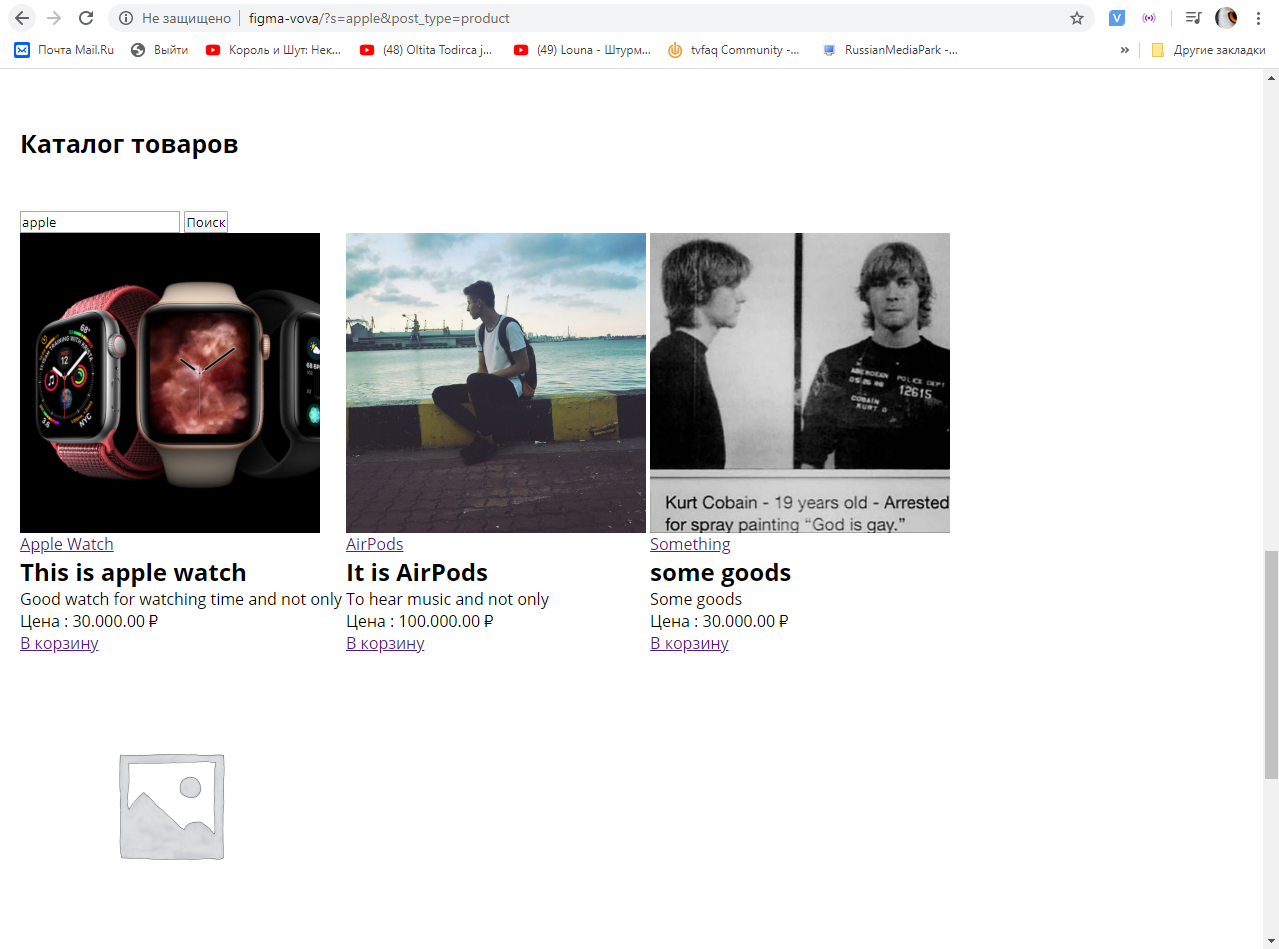
and there is this code for the output of goods:
<?php
$loop = new WP_Query( array(
'numberposts' => -1,
'posts_per_page' => 40,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'product',
));
while ( $loop->have_posts() ): $loop->the_post(); ?>
<div style="display:inline-block;" class="block">
<div style="background-image: url(<?php the_post_thumbnail_url(); ?>); width:300px; height:300px; background-size:cover;" class="post-th"></div>
<div class="some"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></div>
<div class="some"><?php the_excerpt();?></div>
<div class="price"><?php woocommerce_template_loop_price(); ?></div>
<?php woocommerce_template_loop_add_to_cart(); ?>
</div>
<?php endwhile; wp_reset_postdata(); ?><form role="search" method="get" class="woocommerce-product-search" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label class="screen-reader-text" for="woocommerce-product-search-field-<?php echo isset( $index ) ? absint( $index ) : 0; ?>"><?php esc_html_e( 'Search for:', 'woocommerce' ); ?></label>
<input type="search" id="woocommerce-product-search-field-<?php echo isset( $index ) ? absint( $index ) : 0; ?>" class="search-field" placeholder="<?php echo esc_attr__( 'Search products…', 'woocommerce' ); ?>" value="<?php echo get_search_query(); ?>" name="s" />
<button type="submit" value="<?php echo esc_attr_x( 'Search', 'submit button', 'woocommerce' ); ?>"><?php echo esc_html_x( 'Search', 'submit button', 'woocommerce' ); ?></button>
<input type="hidden" name="post_type" value="product" />
</form>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question