Answer the question
In order to leave comments, you need to log in
How to add a property to an already existing type?
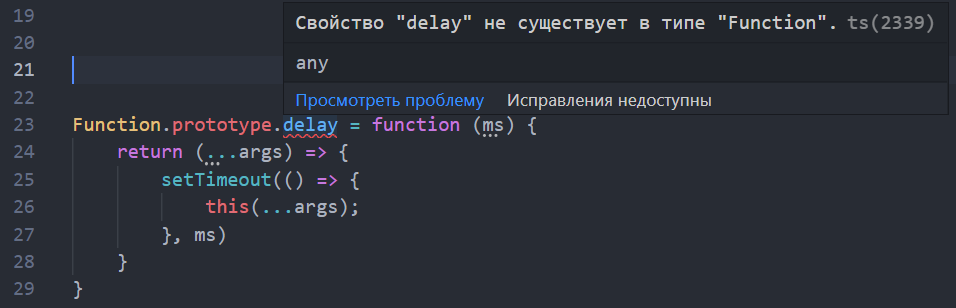
I want to add a new method to all functions using:
Function.prototype.delay = function (ms) {
return (...args) => {
setTimeout(() => {
this(...args);
}, ms)
}
}
interface newFunction extends Function {
delay: () => {}
}Answer the question
In order to leave comments, you need to log in
No way. It's not worth doing that. Generally.
declare global {
interface Function<T> {
delay(ms: number): Function<T>;
}
}Typescript often warns against bad ideas. Adding something to the prototype of a standard class is a known bad practice.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question