Answer the question
In order to leave comments, you need to log in
How to add a column for items on the right side of a TreeView?
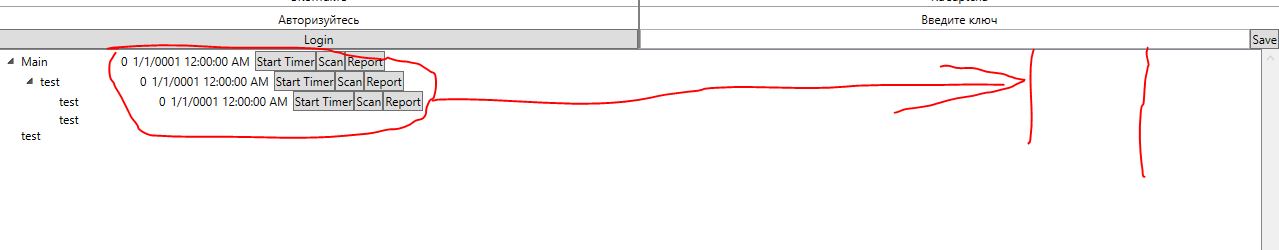
Good afternoon! There is a TreeView, it has buttons, I want to make all these buttons be in one column, one below the other, on the right side of the TreeView, how can this be done?
Something like this: 
Current code:
<ScrollViewer Grid.ColumnSpan="3" Grid.Row="1" x:Name="scroll">
<TreeView x:Name="tree" Margin="0,0,0,0" MaxWidth="{Binding ActualWidth, ElementName=scroll}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="True" />
</Style>
</TreeView.ItemContainerStyle>
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type app_for_portfolio:Folder}" ItemsSource="{Binding Items}">
<Grid MaxWidth="{Binding ActualWidth, ElementName=tree}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Text}" HorizontalAlignment="Stretch" VerticalAlignment="Center" Grid.Column="0"/>
<TextBlock Text="{Binding LastResult}" HorizontalAlignment="Right" VerticalAlignment="Center" Grid.Column="1"/>
<TextBlock Text="{Binding LastTimer}" Margin="5,0,0,0" HorizontalAlignment="Right" VerticalAlignment="Center" Grid.Column="2"/>
<Button Content="Start Timer" Margin="5,0,0,0" HorizontalAlignment="Right" VerticalAlignment="Center" Grid.Column="3"/>
<Button Content="Scan" HorizontalAlignment="Right" VerticalAlignment="Center" Grid.Column="4"/>
<Button Content="Report" Margin="0,0,0,0" HorizontalAlignment="Right" VerticalAlignment="Center" Grid.Column="5"/>
</Grid>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type app_for_portfolio:Item}">
<TextBlock Text="{Binding Text}"/>
</DataTemplate>
</TreeView.Resources>
<app_for_portfolio:Folder x:Name="maintree" Text="Main"/>
</TreeView>
</ScrollViewer>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question