Answer the question
In order to leave comments, you need to log in
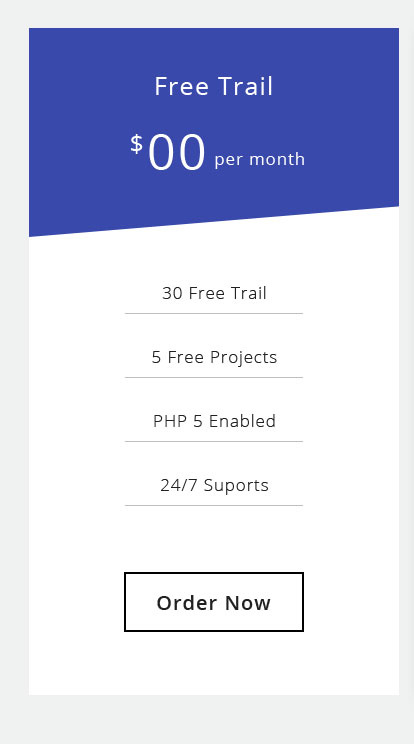
How to adaptively rubber-stamp such a block?
How to layout such a block adaptively? Ie-9 + ? (interested in the upper part of the bevel).
<div class="plan__items">
<div class="plan__block-header">
<div class="plan__title">Ultimates</div>
<div class="plan__price">
<sup>$</sup> 99 <span>per month</span>
</div>
</div>
<div class="plan__block-body">
<ul class="plan__block-list">
<li class="plan__block-list-item">30 Free Trail</li>
<li class="plan__block-list-item">5 Free Projects</li>
<li class="plan__block-list-item">PHP 5 Enabled</li>
<li class="plan__block-list-item">24/7 Suports</li>
</ul>
</div>
<div class="plan__block-footer">
<button class="plan__button">Order now</button>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question