Answer the question
In order to leave comments, you need to log in
How to adapt the block height depending on the text?
I am learning to type with bootstrap.
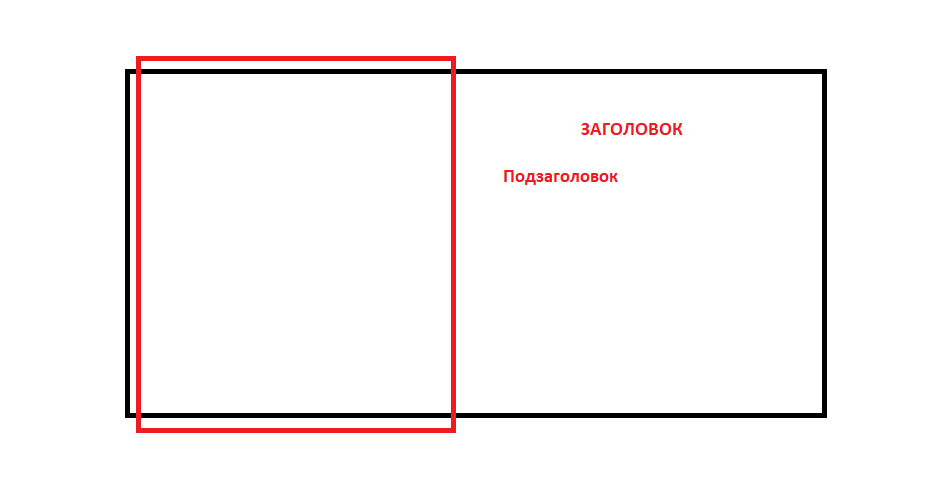
I want to do something like this

Where the red block is an image
That is, there is one common block that stretches depending on the text on the right, and the image on the left should be slightly larger than this block and protrude both above and below (always).
Now the block is stretched under the image, how to do the opposite?
<div class="welcome_block my-5">
<div class="row">
<div class="col-md-6 text-center my-n3" style="z-index:2;">
<img src="" alt="" style="width: auto">
</div>
<div class="col-md-6">
<h2 class="text-center my-3" style="font-size: 30px"><strong>Заголовок</strong></h2>
<p class="text-left pr-5" style="font-size: 20px; text-indent: 50px">Текст</p>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question