Answer the question
In order to leave comments, you need to log in
How to achieve the same size of cards?
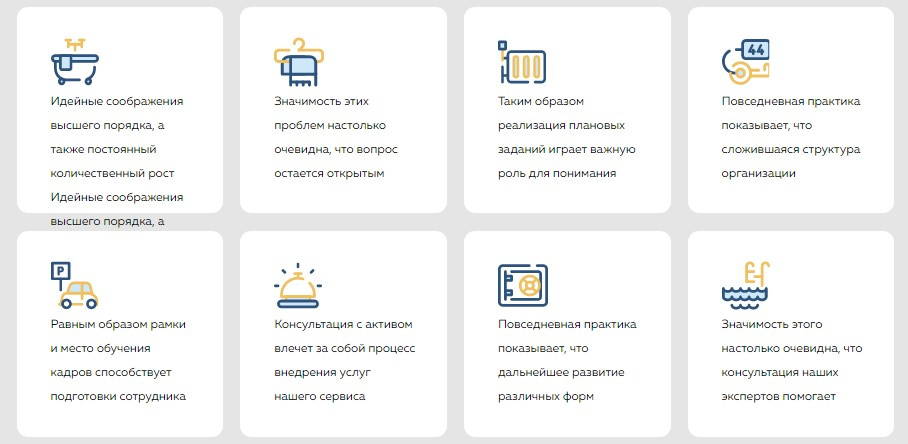
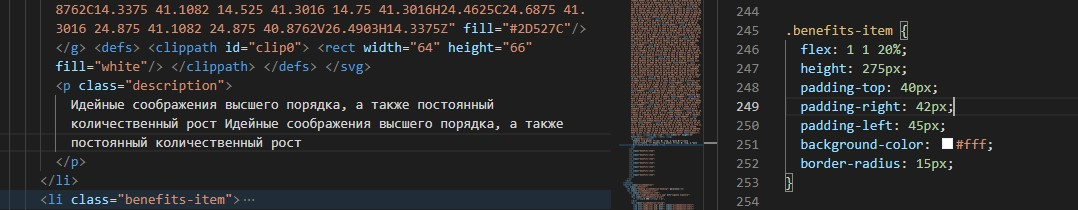
Hello everyone!) I had a problem creating cards. I create a list of 8 elements, remove the margin-rigth from the far right, and remove the margin-right and margin-bottom from the last one. The problem is that if I set a strict height, all cards are even, but when the card overflows, the text crawls out of the bottom edge (screen 1 and 2).


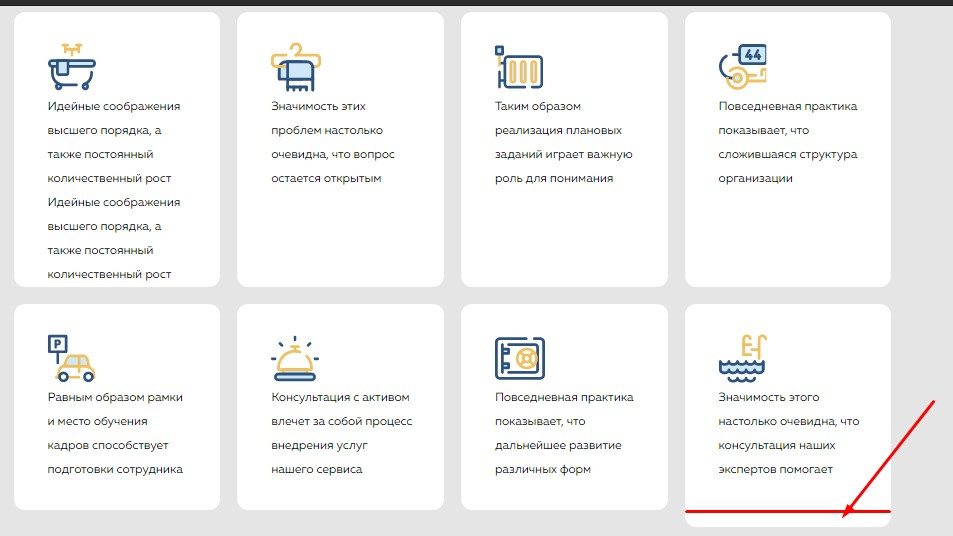
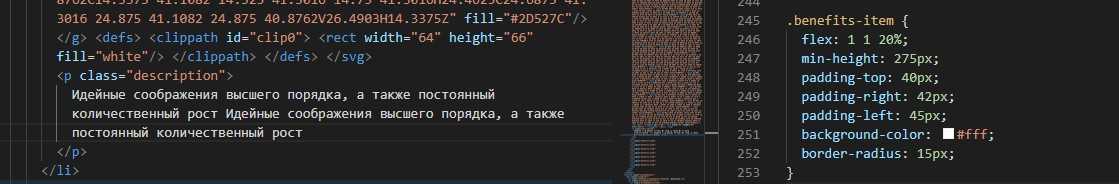
And if I set the minimum height (so that the cards stretch), then the last card increases taking into account the missing margin (screen 3 and 4).


Can you tell me how to make it right so that the cards can withstand overflow and be the same size?
And maybe someone has useful links to the lesson on card layout using flexbox?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question