Answer the question
In order to leave comments, you need to log in
How to achieve responsive in UIKit?
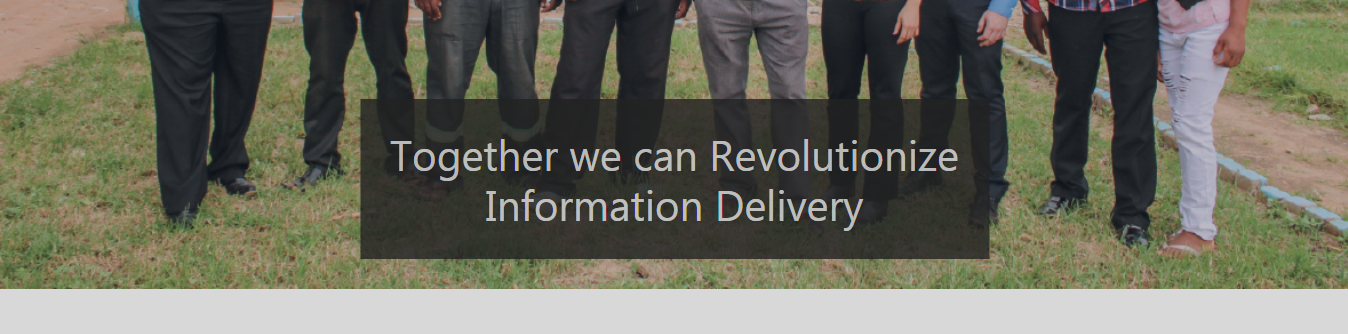
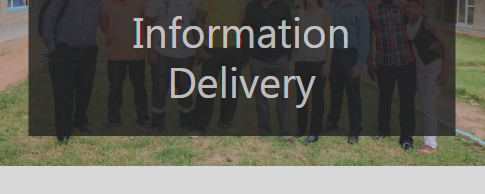
Can't tame UIKit. Quite bad at it. Responsiveness needs to be achieved. There is a background image. On it (below, center) hangs layout with text. On a large monitor everything is fine. But on the tablet and mobile, the layout increases, covering the entire picture. Already tired of flipping through the documentation. It seems that I am constantly missing something, since I still cannot solve the problem.
Does anyone know how to help?
<div class="background-position">
<div class="uk-cover-background uk-position-relative">
<img src="../nucleos/img/top-img.png" width="100%" height="100%" alt="background">
<div class="uk-overlay uk-overlay-primary uk-h1 uk-position-medium uk-position-bottom-center uk-overlay uk-overlay-default uk-text-center uk-position-absolut uk-responsive-width" >
Together we can Revolutionize<br>Information Delivery
</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
I have not worked with UIKit yet, but something tells me that if there is no description for text adaptability, then most likely through media rules, that is:
@media (max-width: @your-param) {
.uk-text-small,
. uk-h1 { font-size: 20px; }
}<div uk-h1="ratio:2" >
Together we can Revolutionize<br>Information Delivery
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question