Answer the question
In order to leave comments, you need to log in
How to access child component in AngularJS?
Give an example in this case. and with components. If I may.
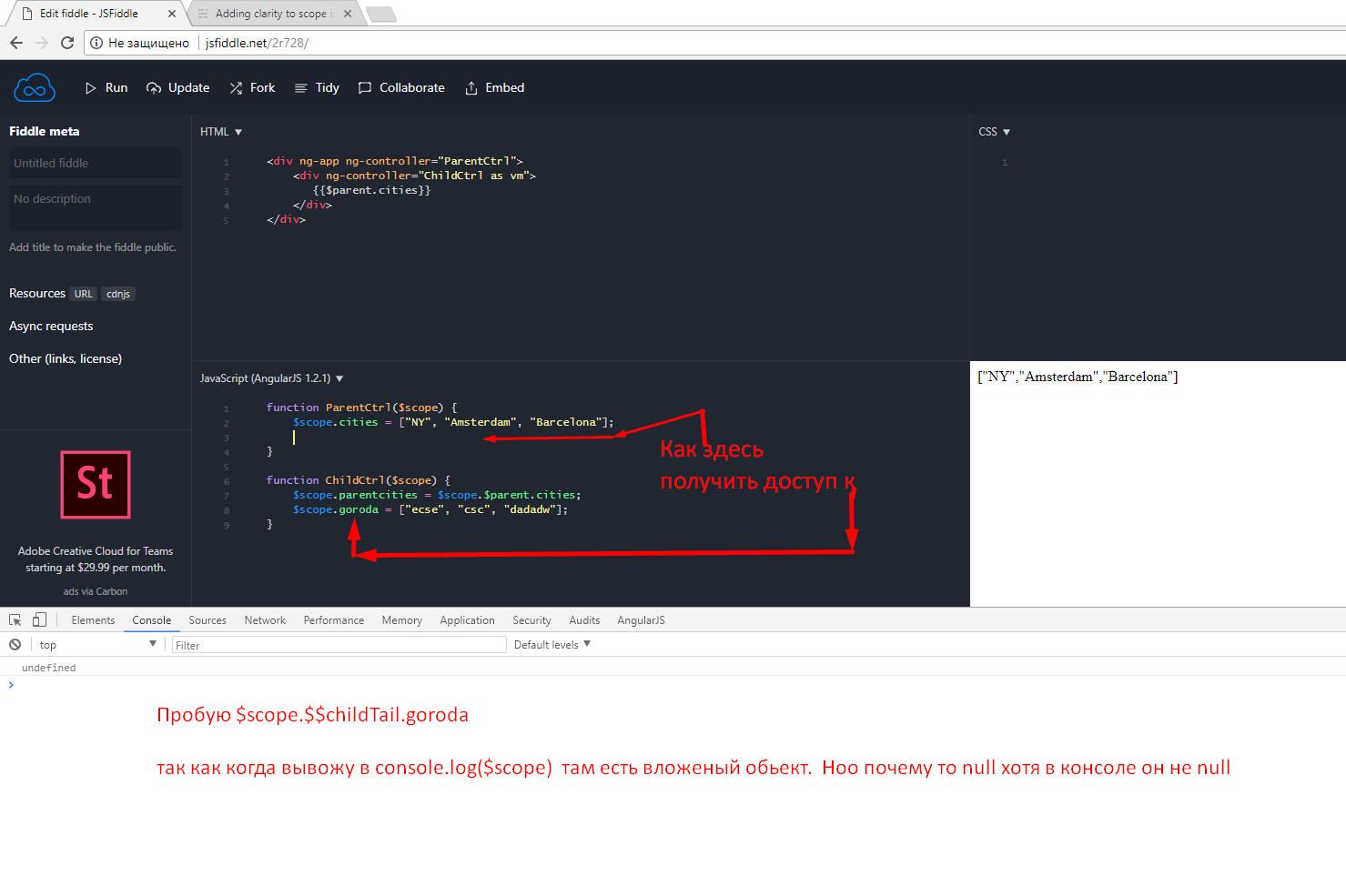
Link to this code in JSfiddle
paste the following code:
function ParentCtrl($scope) {
$scope.cities = ["NY", "Amsterdam", "Barcelona"];
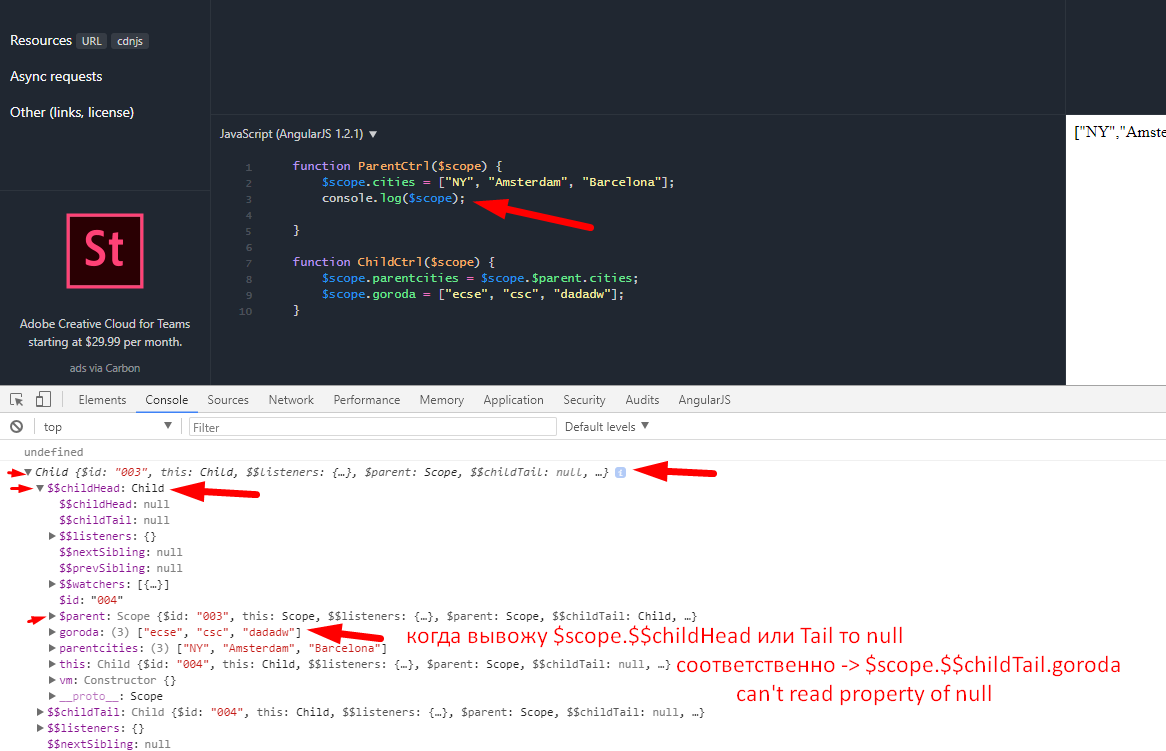
console.log($scope.$$childTail.goroda);
}
function ChildCtrl($scope) {
$scope.parentcities = $scope.$parent.cities;
$scope.goroda = ["Москва", "Питер", "Владивосток"];
}

Answer the question
In order to leave comments, you need to log in
Here in the official documentation there is an example of communication between components when the transclusion is enabled
https://docs.angularjs.org/guide/component#interco...
In general, there is a binding for passing a value to a component, and for passing a value from an event, there is a binding &
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question