Answer the question
In order to leave comments, you need to log in
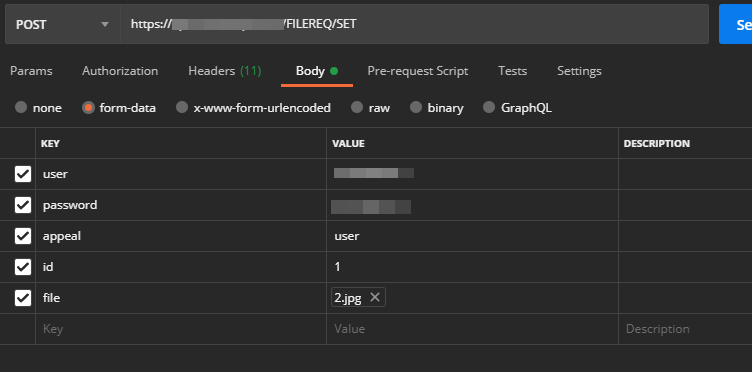
How to accept in node js from-data server?
Here I am sending from-data to the server

class methods {
constructor( manifest, loggers, app, bodyParser, auth, methodExe, aliases ) {
this.app = app
this.auth = auth
this.methodExe = methodExe
this.aliases = aliases
this.bodyParser = bodyParser
this.manifest = manifest
this.PORT = this.manifest.connection.PORT
this.HOST = this.manifest.connection.HOST
this.loggers = loggers
this.PATH_API = `/${this.manifest.version.PATH}/`
this.app.use(this.bodyParser.json())
this.app.use(this.bodyParser.urlencoded({ extended: false }))
}
/**
* Инициализация методов
* @method init
*/
init() {
this.app
// Путь
.route('*')
// POST
.post((req, res) => {
console.log(req.body)
let objectAction = {}
let path = req.path.split('/')
path = path.filter(element => element !== null && element !== undefined && element !== '')
if( path[1].toUpperCase() == 'FILEREQ' )
{
objectAction.FILEREQ = path[1]
objectAction.method = path[1]
objectAction.action = path[2].toUpperCase()
}
else
{
objectAction.db = path[1]
objectAction.method = path[2].toUpperCase()
}
objectAction.auth = req.body
console.log(objectAction)
this.loggers.info( `Connect: ${JSON.stringify(objectAction)}` )
return new Promise( resolve => {
this.auth.init( objectAction )
.then( response => {
if( response.status == 403 || response.status == 501 || response.status == 401 || response.status == 404 )
{
const { status, send } = response
this.loggers.error( `User: ${objectAction.auth.user}\nStatus: ${response.status}\nText: ${JSON.stringify( response.send )}` )
return res.status(status).send( send )
}
resolve( response )
})
})
.then( response => {
return new Promise( (resolve, reject) => {
resolve( response )
})
})
.then( response => {
return new Promise( resolve => {
this.methodExe.init( response )
.then( result => {
resolve( result )
})
})
})
.then( response => {
return res.status(200).send( response )
})
})
this.app.listen(this.PORT, this.HOST, () => {
this.loggers.info(`Server listens http://${this.HOST}:${this.PORT}`)
console.log(`Server listens http://${this.HOST}:${this.PORT}`)
})
}
}
module.exports = methodsAnswer the question
In order to leave comments, you need to log in
Did you do it?:
JSON.parse(req.toString)
Well, the data is received in the form of a Buffer
Or another option: req.on('data', callback) is missing and the server did not wait for the data to be completely received
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question