Answer the question
In order to leave comments, you need to log in
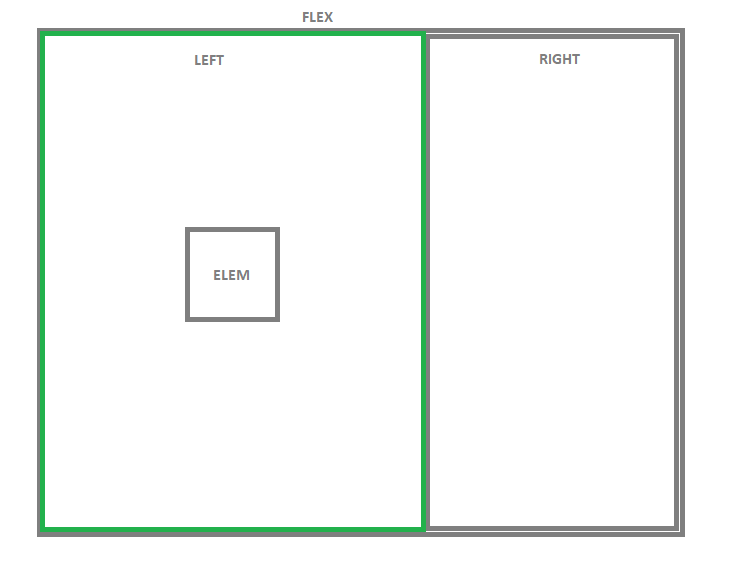
How on flex to make the element on the left take up the entire free area in the container, and the element on the right has a width of 400px and is pressed to the right edge?
At the same time, the elements inside the left one were with a fixed width and aligned in the center.
<style>
.flex {
display: flex;
width: 100vw;
height: 100vh;
}
.elem {
width: 100px;
height: 100px;
}
.right {
width: 400px;
}
</style>
<div class="flex">
<div class="left">
<div class="elem"></div>
</div>
<div class="right"></div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question