Answer the question
In order to leave comments, you need to log in
How it is possible to implement given on Wordpress'e?
I will try to explain everything as clearly as possible..
~
We have elements of the custom taxonomy 'platform', they are displayed like this: 
Each element of this taxonomy has a couple of projects
That is, if we have an element "Online platform", then it will display all projects with element. 
If "Android App" accordingly, it will display all projects that are marked "Android App" 
We do not say now how they are displayed, everything is given to explain the situation.
~Task~
Make it so that when you click on a certain element, projects with a mark of the same element are displayed below..
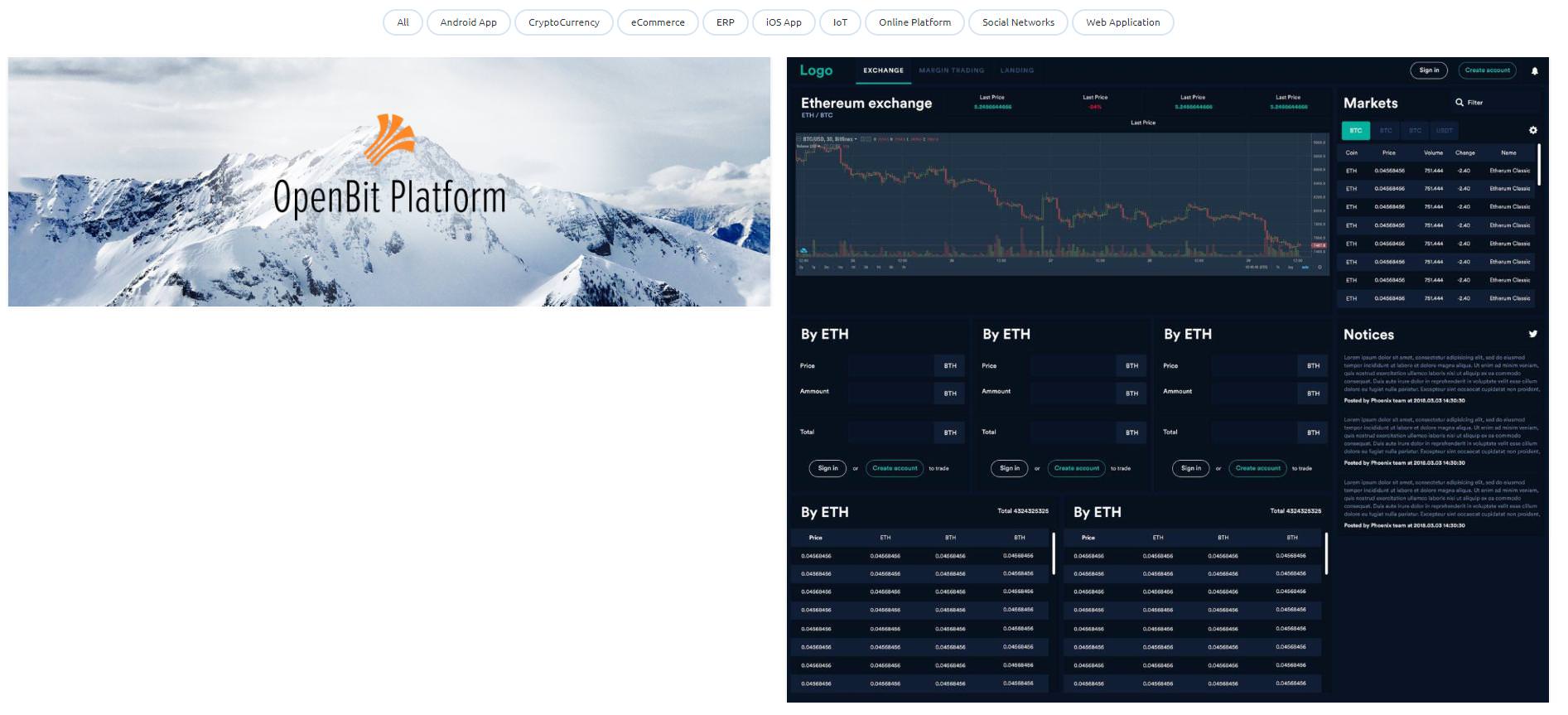
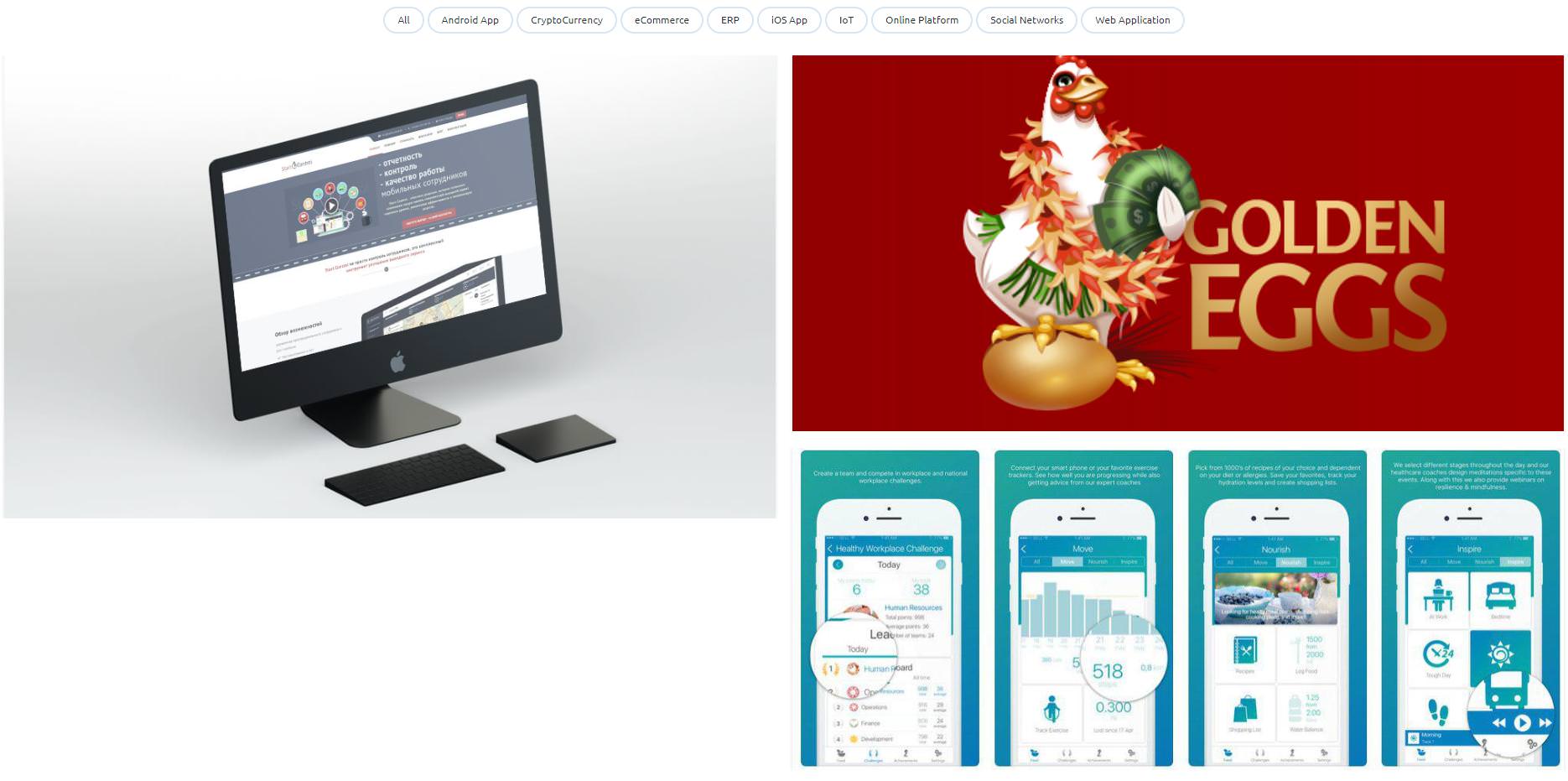
The screenshots show only the layout, but you need to do it with real examples so that the projects that are filled from the admin panel (this is implemented) there I put a mark, let's say "Online Platform", and go to this page 
And click on the page on "Online platform", and from below projects marked "Online platform" will be displayed.
Maybe I'm not explaining well, please help me, because I have no idea at all through what or how to implement this ...
Thank you!
Answer the question
In order to leave comments, you need to log in
Everything is much simpler, I just add the name of the taxonomy to the case wrapper, since in the layout everything works wonderfully by class, I register the same classes in sorting and voila, it works like a normal layout, only classes are automatically given to cases.
Hello. Firstly, your task has a native solution: you can create a menu where the items will be the elements of your taxonomy. Accordingly, when you click, a page (taxonomy archive) will open, where only the necessary projects will be displayed.
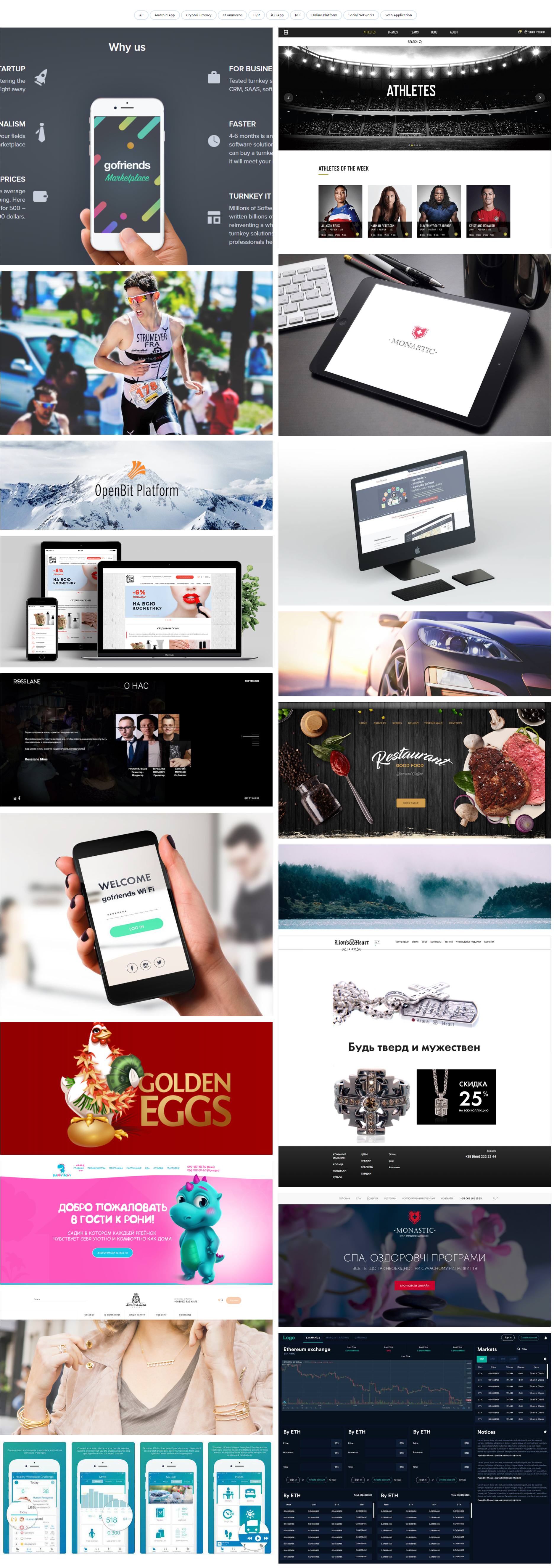
If the first option does not suit you and you need everything to be loaded and filtered on one page with beautiful animation, connect to the Isotope website ( https://isotope.metafizzy.co/)
Here is an implementation example using Isotope:
fithitcompany.ru/partners
Perhaps a problem with obtaining just a list of projects of the selected term of the desired taxonomy? To do this, you need to write an ajax handler, in which to pass the slug of the desired term. And in the handler, make a request to the database either through get_posts or through wp_query and give this array to the front. You can read about ajax here , they write very intelligibly
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question