Answer the question
In order to leave comments, you need to log in
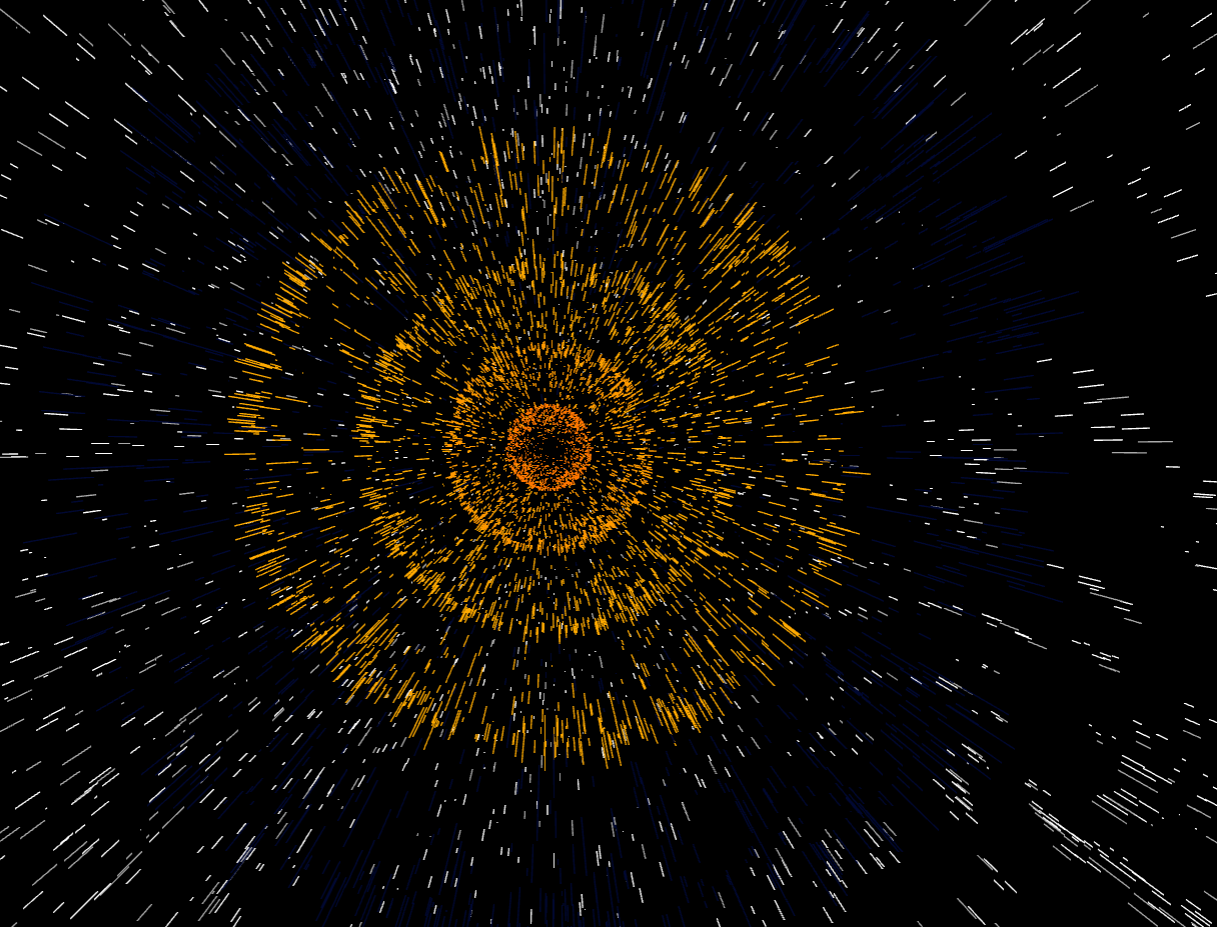
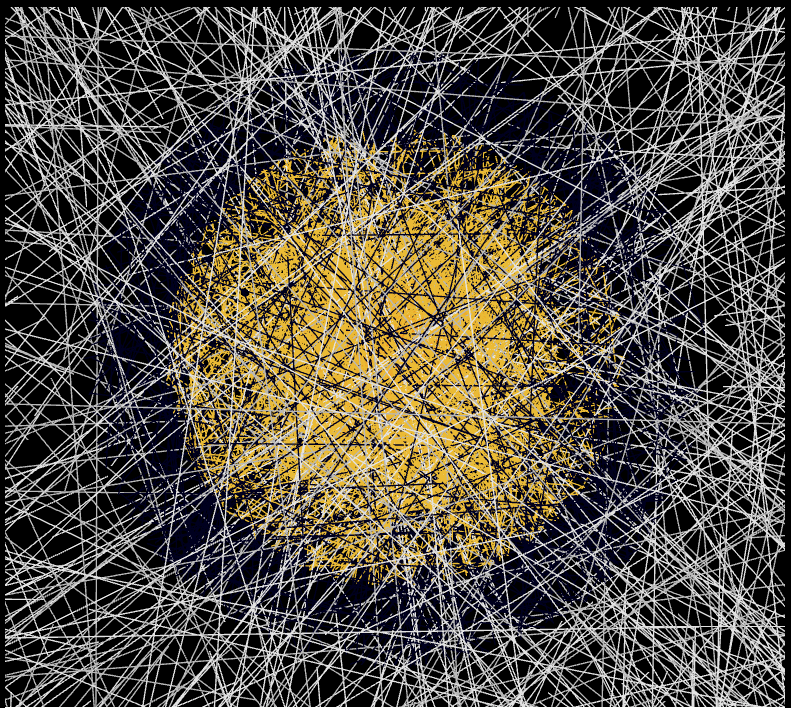
How is the implementation different from the Three.js example?
I'm trying to repeat the example, but using react-three-fiber.
Link to example: https://github.com/mrdoob/three.js/blob/master/exa... (so far only init method, no animation)
My realm implementation code:
const Sphere = () => {
const vertices: number[] = [];
const scalar = 450;
const vertex = new THREE.Vector3();
for(let i = 0; i < 1500; i++) {
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
vertex.normalize();
vertex.multiplyScalar(scalar);
vertices.push(vertex.x, vertex.y, vertex.z);
}
const geometry = new THREE.BufferGeometry().setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
const parameters = ;
return (
<mesh>
{
parameters.map((pGroup, index) => {
return (
<lineSegments
key={index}
geometry={geometry}
scale={new THREE.Vector3(pGroup[0], pGroup[0], pGroup[0])}
rotation={new THREE.Euler(undefined, Math.random() * Math.PI, undefined)}
>
<lineBasicMaterial color={pGroup[1]} opacity={pGroup[2]} />
</lineSegments>
);
})
}
</mesh>
);
};

Answer the question
In order to leave comments, you need to log in
I don't know why it worked like that, but I just took it out
const createGeometry = (scalar: number) => {
const geometry = new THREE.BufferGeometry();
const vertices = [];
const vertex = new THREE.Vector3();
for ( let i = 0; i < 1500; i ++ ) {
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
vertex.normalize();
vertex.multiplyScalar(scalar);
vertices.push(vertex.x, vertex.y, vertex.z);
vertex.multiplyScalar(Math.random() * 0.09 + 1);
vertices.push(vertex.x, vertex.y, vertex.z);
}
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
return geometry;
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question