Answer the question
In order to leave comments, you need to log in
How is the animation of interactive water, drops (not sprites) developed?
Good afternoon. I am new to android development.
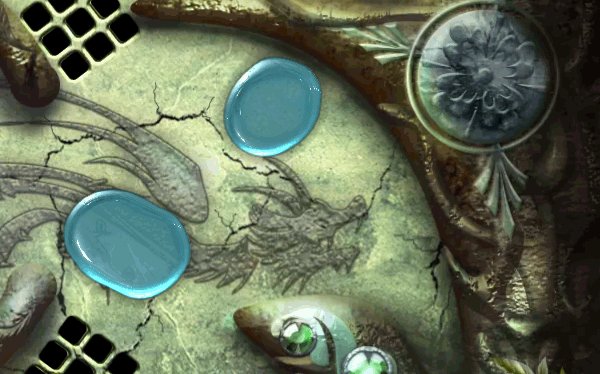
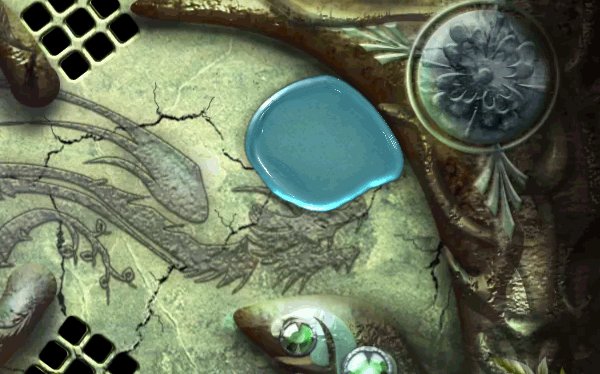
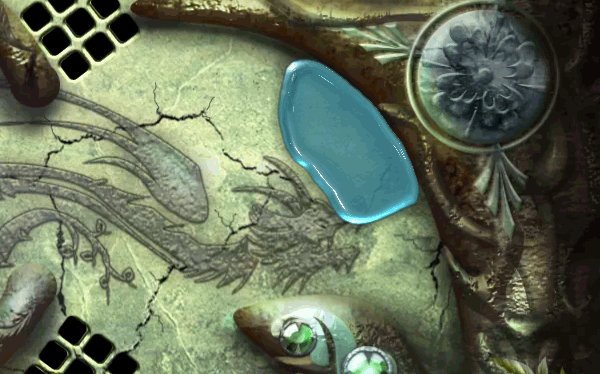
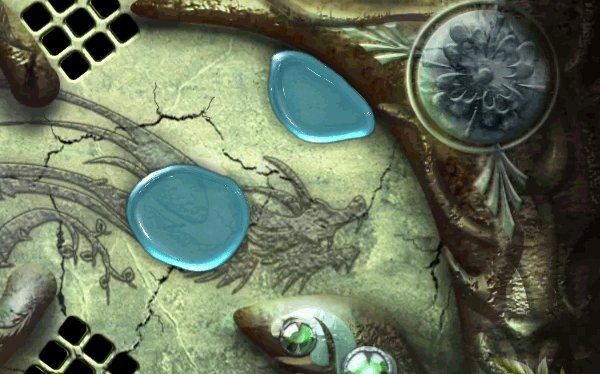
Now the question arose, how is the animation of water created. I am attaching a picture to make it more clear. 
How to make an object of a similar shape tremble, transform? And so that the contour of these objects is "elastic" and in contact with another drop they get a common bend at the junction. It is clear here that sprites cannot be used, because the shape of a drop can be completely different. And for example, when moving, the drop will also change a little, and if we launch it at high speed, then it will stretch out in a completely different way.
I hope that I was able to convey my thoughts and you can tell me which way to dig, so that you can create objects in the game with behavior similar to the behavior of water drops on glass.
Oh yes, I forgot. In the same topic, I would like to introduce wave animation, or something ... for example, we tap on the border of the block and this border sways in a wave from the "tap" point.
I apologize for such a wording, but since. I'm a beginner, I have little idea of the magic in designing such an animation. I would be grateful for any answers, as well as links to useful and interesting resources!
Answer the question
In order to leave comments, you need to log in
Rendering a drop with transparency and reflections on OpenGL
https://habrahabr.ru/post/282590/
For example on Paper.js. Here is a demo with collisions: paperjs.org/examples/candy-crash It seems to me that drops can be made according to the same principles. Or here's another one: paperjs.org/examples/voronoi
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question