Answer the question
In order to leave comments, you need to log in
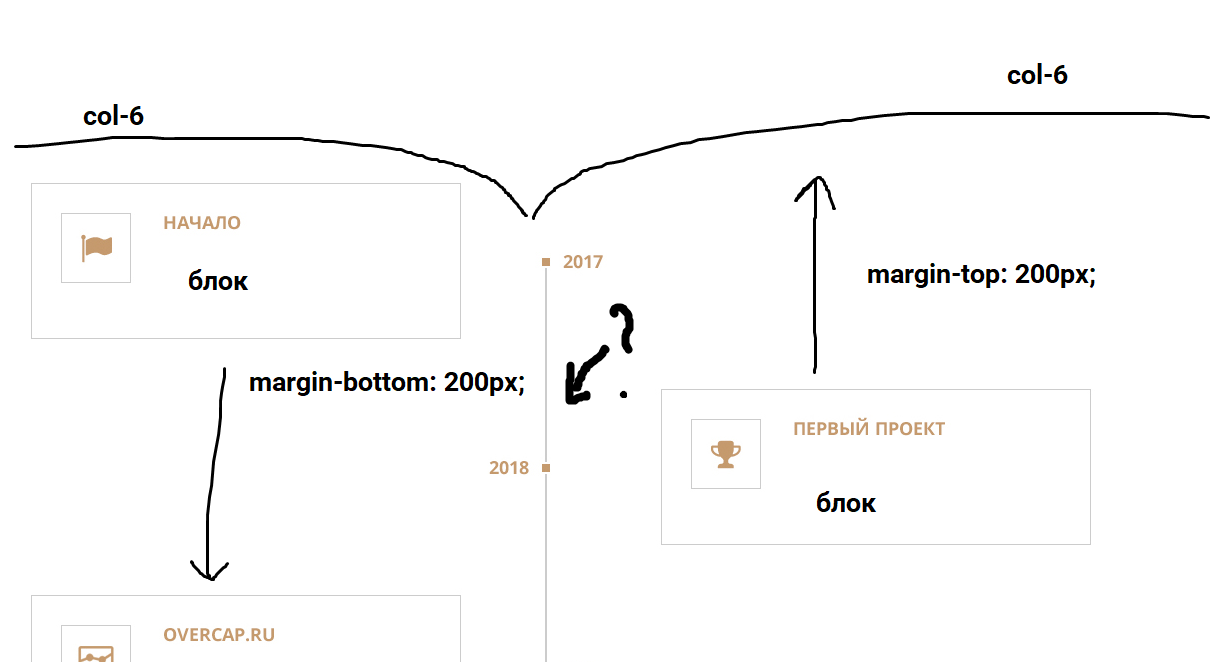
How is such a landing block correctly laid out?
Such a question: How to properly lay out such a section of a one-page site? With blocks, everything is clear. What to do with the date scale? Make it a picture and position: absolute? Or layout as div and also on abslute? Or is there some other way to do it right? Then I will do adaptability for screens.
Answer the question
In order to leave comments, you need to log in
so as not to bother with this question, I work through browser-sync , look at the layout on all devices and try not to use bootstrap and other css frameworks (provided that no goodies are required) and there the question itself disappears, but how to return the block to its original state using positioning or other technique is up to you ...
The easiest way is not to use anything superfluous at all and remember that blocks in html go under each other anyway and you just need to remove what you did in the desktop version and then all the blocks will fit under each other and no positioning or anything else
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question