Answer the question
In order to leave comments, you need to log in
How in webpack to store the name of the included jQuery libraries globally, for example $.dateRangePicker instead of the name of the webpackom inline?
Hello colleagues!
How to store the names of included libraries in the global scope in webpack?
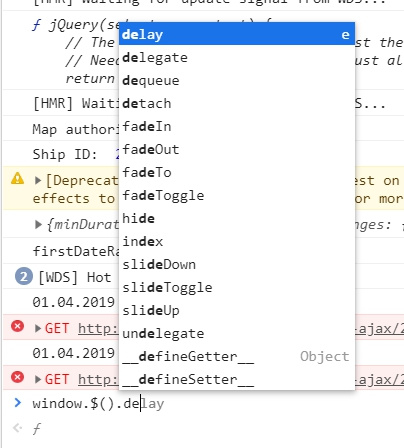
For example, I compile all the libraries into one file and in it the jQuery library and the dateRangePicker plugin for it, which is accessed both in the main app.js script file and in external html files, jquery brought to the global scope, but here the dateRangePicker plugin as a method it is missing: 
Here is the Webpack config code:
{
context: params.path.src,
entry: {
app: [
"webpack/hot/dev-server",
(`${__dirname}/src/index.js`)
],
global: [
"webpack/hot/dev-server",
(`${__dirname}/src/global.js`)
],
},
output: {
filename: params.$.isDev ? `[name].js` : `[name].[hash].js`,
publicPath: params.$.isDev ? `http://${params.devServer.host}:${params.devServer.port}${params.path.publicPath}` : params.path.publicPath,
path: path.join(params.path.public, params.path.assets),
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
moment: 'moment',
}),
]
},import $ from 'jquery';
import moment from 'moment';
import 'jquery-ui';
import 'jquery-ui/themes/base/all.css';
import 'jquery-ui-touch-punch';
import dateRangePicker from 'jquery-date-range-picker';
import 'jquery-date-range-picker/dist/daterangepicker.min.css';
import 'lazyload';
import IMask from 'imask';
window.$ = $;
window.jQuery = $;
window.moment = moment;
// window.dateRangePicker = dateRangePicker;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question