Answer the question
In order to leave comments, you need to log in
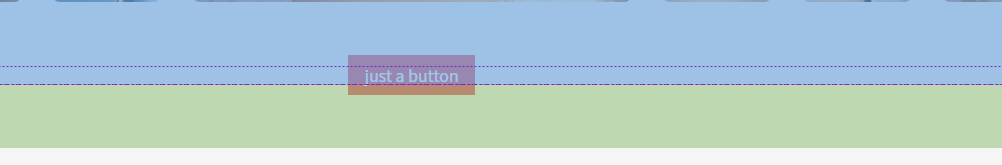
How in this case to keep the button strictly within the boundaries of the parent?
As you can see in the picture, the bottom of the button extends beyond the parent element. It is necessary that the button is completely inside the parent area, not counting the indents set via padding. In other words, inside the blue area.

The React tag is no coincidence. I would like to take this opportunity to know if it is possible to apply styles directly to Link? For example, in Vue this is undesirable, since styles from such an element sometimes fly off due to conversion to a normal . But whether there is such a thing in React, I don’t know. I'm in it recently.
The code:<a>
<div className={styles.wrapper}>
<ul className={styles.showBlock}>
...
</ul>
<Link to="/">
<span className={styles.btn}>see all artists</span>
</Link>
</div>.wrapper {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 64px 0;
}
.showBlock {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
margin: 0 auto 64px;
width: 1280px;
height: 440px;
overflow: hidden;
}
.btn {
background-color: #e4485f;
color: white;
padding: 8px 16px;
box-sizing: border-box;
}Answer the question
In order to leave comments, you need to log in
Try adding height:auto to .btn.
You can apply styles directly to Link
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question