Answer the question
In order to leave comments, you need to log in
How in bootsrap5 to stretch ( ! do not press ! ) block to the bottom of the page?
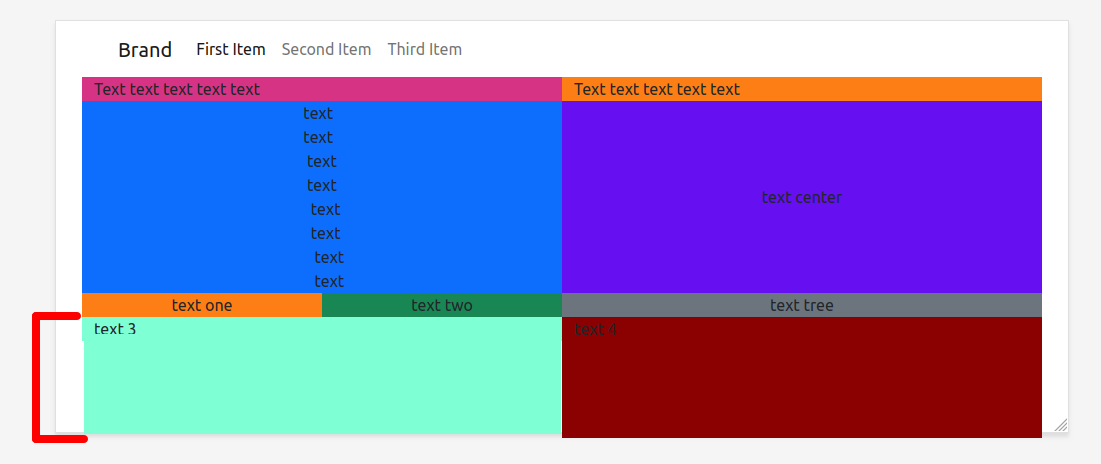
I need to stretch the block to the end of the screen (as shown in the picture).

I've tried using the .h-100 class, but it stretches a lot more than it needs to (doesn't take into account the size of the top boxes), so there's scrolling that shouldn't be there.
Actually the code itself https://jsfiddle.net/t1bpmkoy/
Please help, I have been trying to master it for several days, recipes from the Internet either do not work at all or are crooked.
Answer the question
In order to leave comments, you need to log in
You can make
main on flex - we make a minimum of full screen and flash
the last element with a column in flex and make it flex too. Well, we stretch its content in flex
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question