Answer the question
In order to leave comments, you need to log in
How does @yield work in Laravel?
How @yield works
Answer the question
In order to leave comments, you need to log in
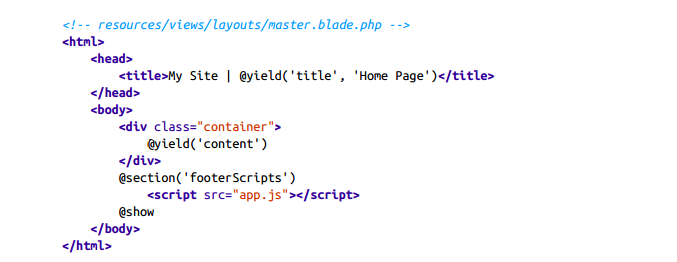
You create a template (Let's call it first.blade.php), insert @yield() into it:
<div class="example">
@yield('content')
</div>@extends('first')
@section('content')
Hello, World!
@endsectionclass Controller
{
public function indexAction()
{
return view('second');
}
}<div class="example">
Hello, World!
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question