Answer the question
In order to leave comments, you need to log in
How does the redux-thunk booster work?


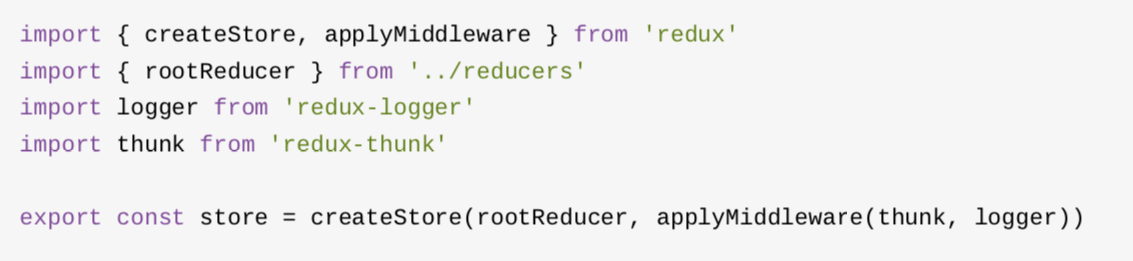
There is ACTION 1
code 
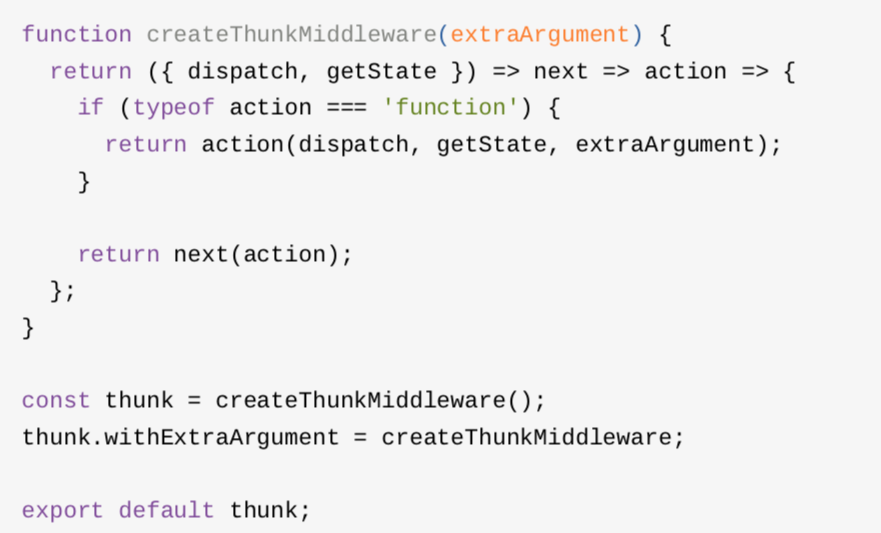
. What is the argument in the createThunkMiddleware( extraArgrument ) function,
because we define thunk without an argument, but where does it come from next?!
2. Where does next variable come from, in createMiddleware, where did this function come from?!
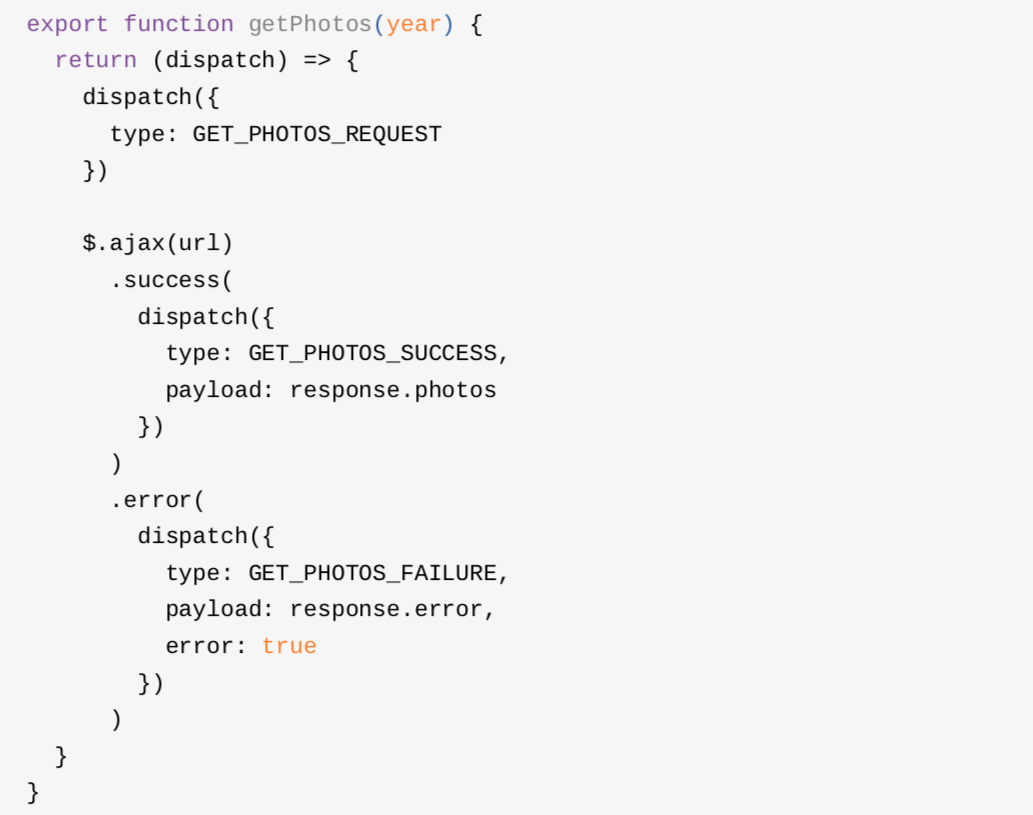
3. the action parameter (in the createThunkMiddle function), as I understand it, this is our action (the getPhotos function, which is located in dispatch'e) and then return is triggered if this is a function, we pass dispatch to the action and etc., in order to use this dispatch method inside the action - the getPhotos function?! So ?
Next, we return an action (located inside createThunkMiddleware) and one by one dispatch everything that is inside !? it turns out dispatchers inside the dispatcher?!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question