Answer the question
In order to leave comments, you need to log in
How does Google PageSpeed Insights calculate server response time?
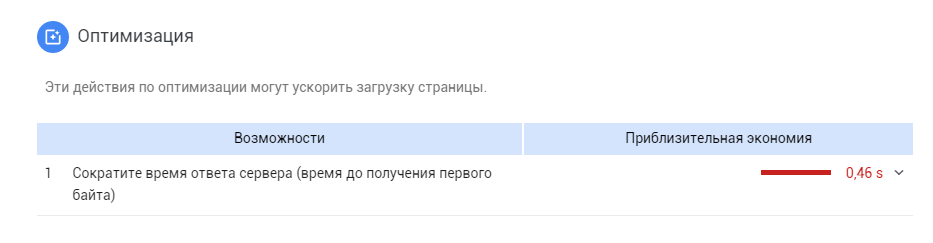
There is such a situation:

and this is for a static HTML page.
Do I understand correctly that this is a strange situation? Yes, this HTML page is not a small 1.1Mb, it has a lot of CSS, JS, etc. connections.
But how can this affect the time the server returns the first byte?
Am I correct or not - correct me:

Answer the question
In order to leave comments, you need to log in
Well, if you have a ready-made html, then ttfb in 0.46 seconds is possible if the check is done from the states, and you have hosting in Russia. Your users in the states actually see this ttfb.
Nobody canceled the delay in the network. Latency can be measured in pings.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question