Answer the question
In order to leave comments, you need to log in
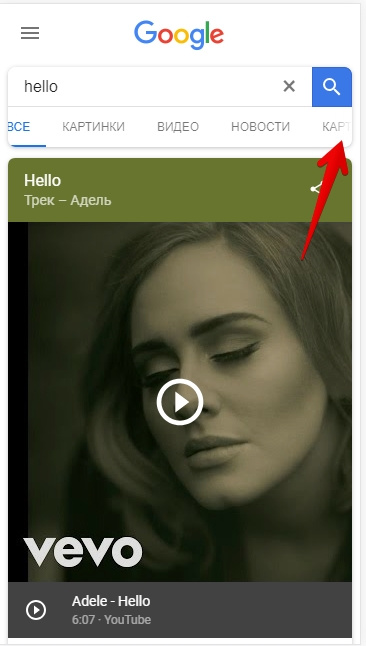
How does Google mobile implement gradient hiding content outside of a block?
Hello.
In the mobile version of Google search, bookmarks that don't fit on the screen are styled as fade-outs, making it clear that there are more outside the box.
I am an amateur in these matters, it was not possible to understand how they did it.
Important : I'm interested in exactly the way that was used on this page to implement the hiding gradient
Answer the question
In order to leave comments, you need to log in
something like this https://codepen.io/anon/pen/yjWEWV/
just look with a touch
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question