Answer the question
In order to leave comments, you need to log in
How do I place the Login module in a Divi theme in one column so that all elements go under each other?
You need to create a popup to enter the site.
I'm trying to do it through the standard module Login in the Divi theme
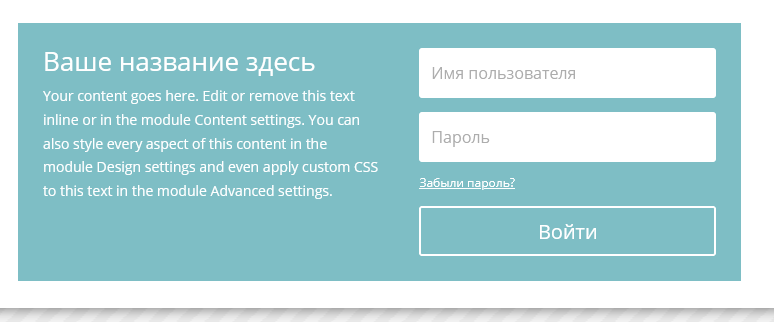
By default it looks like this

But I need to make it vertical
like on this site, only here it's done using built-in columns
Tried to ask the parent
display: flex;
flex-direction: column;
justify-content: center;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question